
들어가며
개발을 처음 하는 친구가 제게 어떤 코드 편집기를 써야 하는지 물었던 적이 있습니다. 세상에는 다양한 코드 편집기들이 존재하지만 저는 친구에게 VScode(Visual Studio Code)를 추천했습니다. 친구는 저에게 왜 이 편집기를 추천하는지 물었습니다. 이번 기회에 조금 더 많은 분들에게 VScode의 유용함에 대해 공유해봐야겠다고 생각했습니다. VScode의 다양한 기능들에 대해 소개하고자 합니다.

VScode 설치
아래의 사이트로 들어가서 OS에 맞게 에디터를 먼저 설치해주시면 됩니다. 일단 설치를 완료했으면, 이제는 VScode에 대한 간단 사용법에 대해 함께 익혀보겠습니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

VScode 간단 사용법
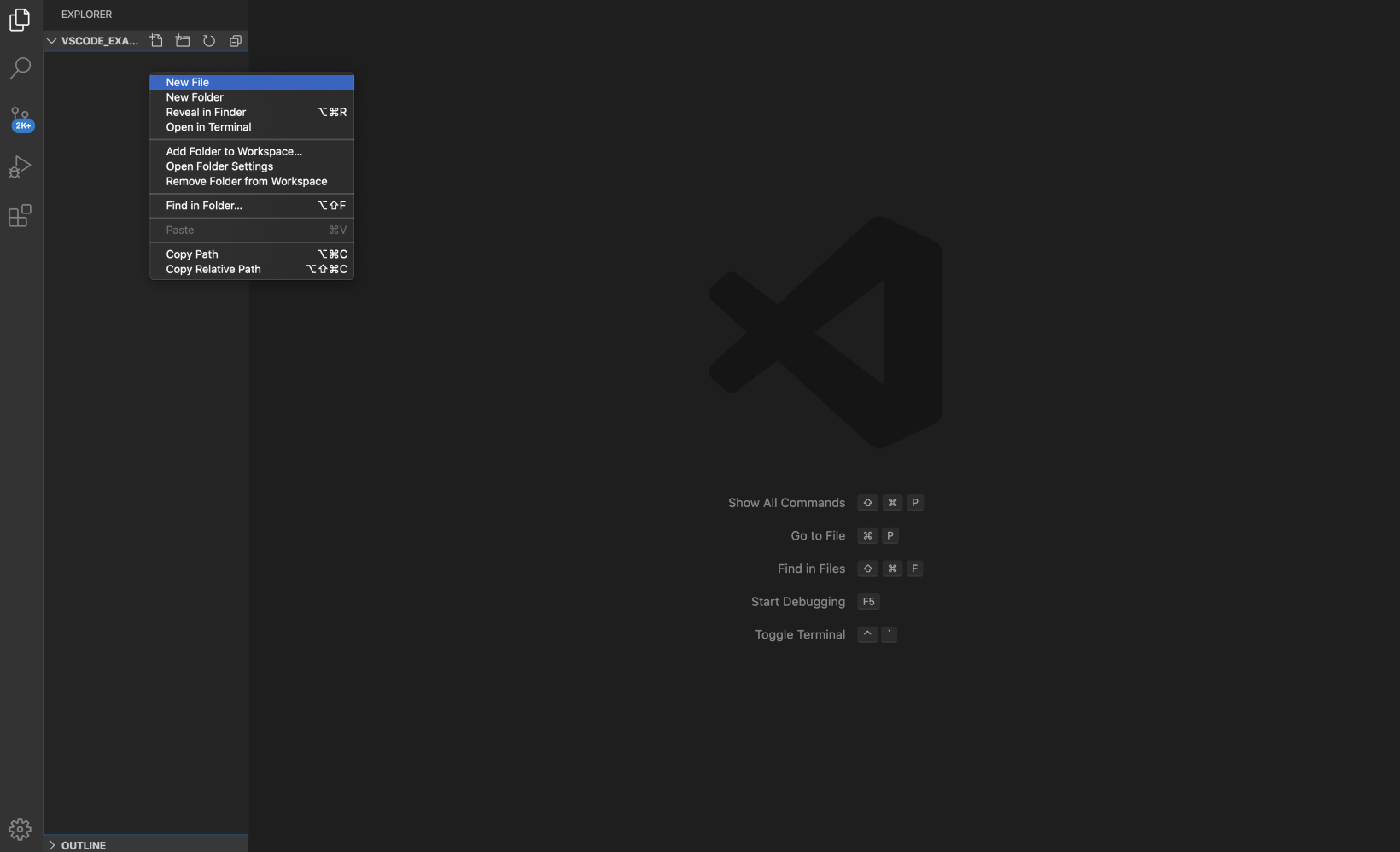
설치가 완료되고 VScode를 실행하면 위와 같은 창이 뜹니다. 에디터에서 파일을 만들려면 어떻게 해야 할까요? 빨간색 테두리로 표시된 Open folder를 클릭하여 새폴더를 만들고 New File을 클릭하여 hello.js 파일을 만들어보겠습니다. .js는 JavaScript 파일의 확장자명입니다.


console.log('hello')
파일을 만들고 콘솔 내에 'hello'라는 단어를 출력해보겠습니다. 위와 같이 작성하고 파일을 만든 곳에서 마우스 오른쪽 클릭을 하면 Open in Terminal이 보일 것입니다. 이걸 클릭해서, 내장된 터미널을 열어보겠습니다.

node hello.js

터미널에서 다음과 같은 명령어를 실행시켜본다면, 출력 값으로 hello가 나오는 것을 볼 수 있습니다.
지금까지 node.js를 활용한 기본적인 VScode 사용법에 대해 알아봤습니다. VScode에는 이런 기본적인 편집 기능뿐 아니라, 프로그래밍 작업을 편리하게 할 수 있는 많은 확장 프로그램, Extension을 제공합니다. 이 중에서 유용하게 쓸 수 있는 기능들에 대해 몇 가지 소개해드리려 합니다.

VScode를 한글로 사용해보자!
Korean Language Pack for Visual Studio Code
VScode는 영어로 되어있지만, 이 확장 프로그램을 설치하면, VScode를 한글로 사용할 수 있습니다. 위의 사진처럼 확장 프로그램을 설치 후, Show all Command Palette에서 config 검색 후 아래 보이는 Configure Display Language를 선택합니다.

그 후 Ko를 선택하면 한글로 설정이 완료됩니다.


코드를 깔끔하게 정리해보자!
Beautify
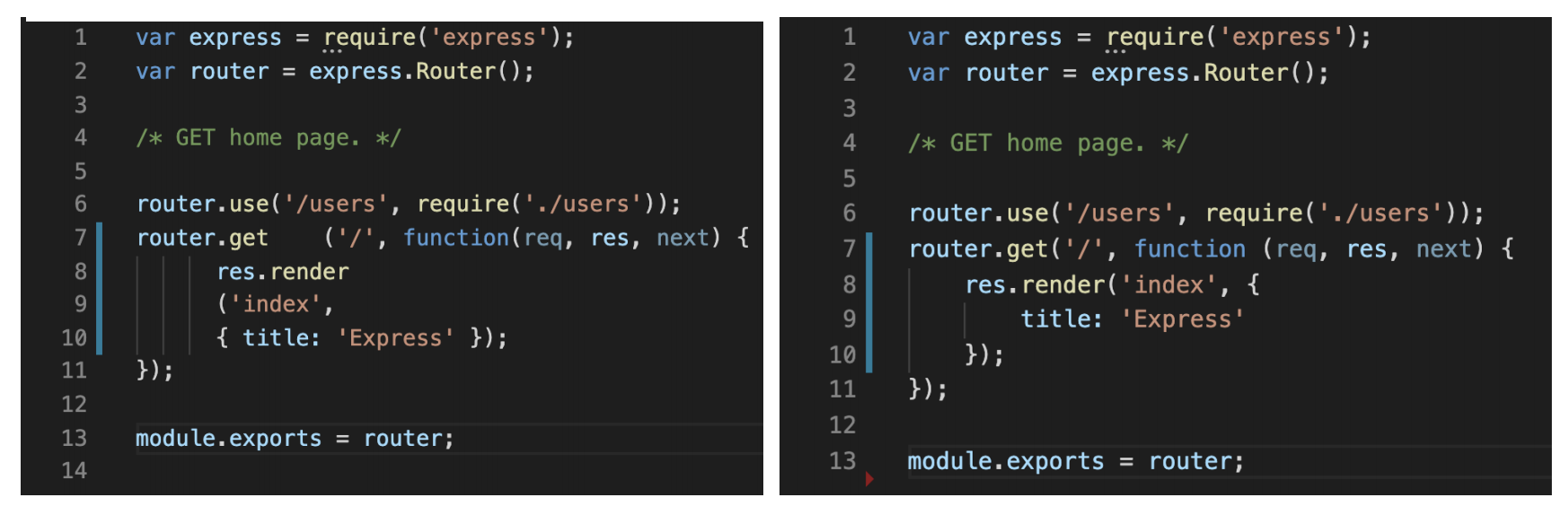
Beautify는 코드를 깔끔하게 정리해주는 Extension입니다. Beautify를 검색하고 install을 클릭합니다.

설치 후 Show Command all (window: Ctrl + Shift + p, Mac: Command + Shift + p)에 beautify를 검색합니다. 검색 결과에서 Beautify file과 beautify selection이 나오는 것을 확인할 수 있습니다. 상황에 맞춰서 한 가지를 선택하면 됩니다.

Format Selection 지정
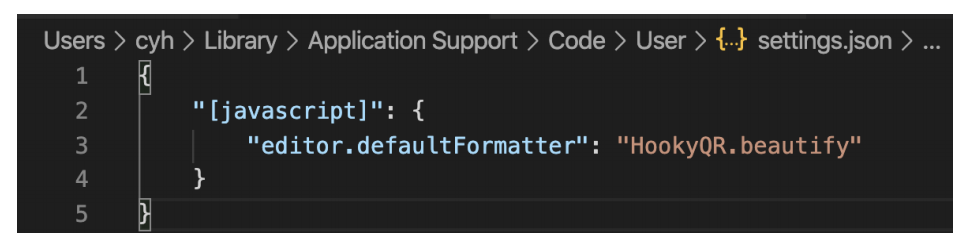
Format Selection으로 지정하면 한 번의 단축키로 정렬을 할 수 있습니다. Show Command Palette()에서 OpenSettings(JSON)을 선택합니다. (window: Ctrl + Shift + p, Mac: Command + Shift + p) 그리고 아래의 내용을 추가합니다.
{
"[javascript]": {
“editor.defaultFormatter": "HookyQR.beautify"
}
}
이렇게 설정하면 Ctrl (or Command) + K, F 단축키로 코드 자동 정렬을 할 수 있습니다.

코드에 색을 부여해보자!
Bracket Pair Colorizer
Bracket Pair Colorizer는 괄호에 색을 부여해서 괄호에 가시성을 줍니다.


코드에 오타가 있는지 찾아보자!
Code Spell Checker
Code Spell Checker는 오타가 있는 단어를 찾아주고, camelCase로 작성된 코드의 맞춤법을 검사해줍니다.

코드의 가시성을 높여보자!
indent - rainbow
indent - rainbow 익스텐션은 Tab에 색상을 부여해서 가시성을 높여줍니다.


코드 편집기 폴더에 아이콘 테마를 예쁘게 바꿔보자!
Material Icon Theme
Material Icon Theme 익스텐션을 설치하면, 폴더의 아이콘 테마를 예쁘게 바꿔줍니다.


코드 편집기의 배경색을 바꿔보자!
Night Owl
Night Owl은 VScode 편집기의 배경색을 눈에 부담을 주지 않는 색깔로 변환해줍니다. 눈 건강을 챙길 수 있는 중요한 익스텐션입니다.

코드 편집기에서 수정사항을 바로 확인하자!
Live Server
Live Server는 HTML, CSS, JS 등을 활용하면서 바로 수정된 사항을 확인할 때 유용한 익스텐션입니다. 익스텐션을 사용하기 전에는 코드 하나를 수정할 때마다 편집기에서 벗어나서 홈페이지로 이동하고, 홈페이지를 새로고침해야만 변경된 내용을 볼 수 있었는데, Live Server 익스텐션을 활용하면 바로 변경된 사항을 VScode에서도 확인할 수 있습니다.


코드의 컨벤션을 체크해보자!
ESLint
ESLint는 JavaScript의 Coding Convention을 체크해주는 익스텐션입니다. ESLint는 제가 자세하게 설명한 블로그 글이 있으니, JavaScript를 제대로 공부해보고 싶은 분들은 아래의 글을 참고해주세요!
[협업] Prettier & ESLint, Airbnb Style Guide로 코드 컨벤션 설정하기
들어가며 대학교 수업 시간, 교수님은 제게 '일 잘하는 사람의 특징'에 관하여 물은 적이 있습니다. 고심 끝에 "팀원이 일을 잘 진행할 수 있도록 배려할 수 있는 사람"이라고 답했습니다. 지금도
overcome-the-limits.tistory.com
마치며
앞으로 개발을 하면서 유용한 VScode 익스텐션이 있다면 계속해서 추가하려합니다. 다양한 익스텐션을 활용해서 많은 분들이 조금 더 나은 개발자가 될 수 있도록, 저도 열심히 공부하며 공유하겠습니다.
참고
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Live Server - Visual Studio Marketplace
Extension for Visual Studio Code - Launch a development local Server with live reload feature for static & dynamic pages
marketplace.visualstudio.com
'Project > 개발 협업' 카테고리의 다른 글
| [협업] 협업을 위한 푸시알림 설정하기 (feat node.js) (0) | 2021.07.31 |
|---|---|
| [협업] 협업을 위한 swagger 설정하기 (feat node.js) (0) | 2021.04.18 |
| [협업] 협업을 위한 Git 명령어 가이드 (1) | 2020.12.20 |
| [협업] 협업을 위한 Git Flow 설정하기 (2) | 2020.12.19 |
| [협업] 협업을 위한 git 커밋컨벤션 설정하기 (12) | 2020.12.18 |



