
들어가며
많은 기업들이 타입 스크립트와 nest.js를 활용해서 서버 개발을 하곤 합니다. 취업을 하려면, 타입 스크립트와 nest.js를 공부해서 실무를 익히는 것이 중요할 것입니다. 하지만 아직 자바스크립트의 기초도 없는 상태에서 타입 스크립트와 nest.js를 공부하는 것이 맞을까 하는 생각이 들었습니다. 빠르게 기술변화를 적응하고, 러닝 커브를 줄이기 위해 빠르게 공부해야 하는 것도 맞겠지만, 그전에 언어의 기반이 되는 자바스크립트부터 제대로 알아야 하지 않을까 하는 생각이 들었습니다. 이 기회에 자바스크립트의 기본에 대해 정리해보고자 합니다.

프로토타입
면접에서 프로토타입에 대해 물었을 때, 제대로 대답하지 못했던 경험이 있습니다. 자바스크립트를 프로토타입 기반의 언어라고 하는데, 그렇다면 클래스 기반의 언어와는 어떤 차이가 있으며, 프로토타입 기반의 언어는 어떤 특징이 있는지 알아보고 싶었습니다. 이에 대해 알아보겠습니다.
객체의 생성
클래스 기반 언어는 클래스로 객체의 자료구조와 기능을 정의하고 생성자를 통해 인스턴스를 생성합니다. 클래스란 같은 종류의 집단에 속하는 속성과 행위를 정의한 것으로 클래스는 객체 생성에 사용되는 패턴 혹은 청사진일 뿐이며 new 연산자를 통한 인스턴스화 과정이 필요합니다. 이에 비해 자바스크립트는 프로토타입 기반 언어입니다. 자바스크립트는 별도의 객체 생성 방법이 존재합니다. 객체 리터럴, Object() 생성자 함수, 생성자 함수를 통해 객체를 생성할 수 있습니다.
// 객체 리터럴
var obj1 = {};
obj1.name = 'Lee';
// Object() 생성자 함수
var obj2 = new Object();
obj2.name = 'Lee';
// 생성자 함수
function F() {}
var obj3 = new F();
obj3.name = 'Lee';
물론 ES6에서 새롭게 클래스가 도입되었습니다만 여기서 Class도 사실 함수이고 기존 prototype 기반 패턴의 Syntactic sugar라고 합니다.
상속 (Inheritance)
클래스 기반 언어와 프로토타입 기반 언어를 살펴볼 때 '상속'에 대해서도 알아봐야 합니다. Java 같은 클래스 기반 언어에서 상속(또는 확장)은 코드 재사용의 관점에서 매우 유용합니다. 새롭게 정의할 클래스가 기존에 있는 클래스와 매우 유사하다면, 상속을 통해 다른 점만 구현하면 됩니다. 코드 재사용은 개발 비용을 현저히 줄일 수 있는 잠재력이 있기 때문에 매우 중요합니다. 클래스 기반 언어에서 객체는 클래스의 인스턴스이며 클래스는 다른 클래스로 상속될 수 있습니다. 자바스크립트는 기본적으로 프로토타입을 통해 상속을 구현합니다. 이것은 프로토타입을 통해 객체가 다른 객체로 직접 상속된다는 의미입니다. 이러한 점이 자바스크립트의 약점으로 여겨지기도 하지만 프로토타입 상속 모델은 사실 클래스 기반보다 강력한 방법입니다.
캡슐화(Encapsulation)와 모듈 패턴(Module Pattern)
그리고 클래스 기반의 언어와 프로토타입 기반의 언어는 정보 은닉에서 차이가 있습니다. Java의 경우, 클래스를 정의하고 그 클래스를 구성하는 멤버에 대하여 public 또는 private 등으로 한정할 수 있습니다. 이를 통해 관련 있는 멤버 변수와 메서드를 클래스와 같은 하나의 틀 안에 담고 외부에 공개될 필요가 없는 정보를 숨길 수 있으며 이를 캡슐화 또는 정보 은닉(information hiding)이라고 합니다. public으로 선언된 메서드 또는 데이터는 외부에서 사용이 가능하며, private으로 선언된 경우는 외부에서 참조할 수 없고 내부에서만 사용됩니다.
하지만 자바스크립트는 public 또는 private 등의 키워드를 제공하지 않습니다. 그렇다고 정보 은닉이 불가능한 것은 아닙니다.
var Person = function(arg) {
var name = arg ? arg : ''; // ①
this.getName = function() {
return name;
};
this.setName = function(arg) {
name = arg;
};
}
var me = new Person('Lee');
var name = me.getName();
console.log(name);
me.setName('Kim');
name = me.getName();
console.log(name);
①의 name 변수는 private 변수가 됩니다. 자바스크립트는 function-level scope를 제공하므로 함수 내의 변수는 외부에서 참조할 수 없습니다. 만약에 var 대신 this를 사용하면 public 멤버가 됩니다. 단 new 키워드로 객체를 생성하지 않으면 this는 생성된 객체에 바인딩되지 않고 전역 객체에 연결됩니다. 그리고 public 메서드 getName, setName은 클로저로서 private 변수(자유 변수)에 접근할 수 있습니다. 이것이 기본적인 정보 은닉 방법입니다.
var person = function (personInfo) {
var o = personInfo;
return {
getPersonInfo: function() {
return o;
}
};
};
var me = person({ name: 'Lee', gender: 'male' });
var myInfo = me.getPersonInfo();
console.log('myInfo: ', myInfo);
// myInfo: { name: 'Lee', gender: 'male' }
myInfo.name = 'Kim';
myInfo = me.getPersonInfo();
console.log('myInfo: ', myInfo);
// myInfo: { name: 'Kim', gender: 'male' }
만약 객체를 반환하는 경우 반환 값은 얕은 복사(shallow copy)로 private 멤버의 참조값을 반환하게 됩니다. 따라서 외부에서도 private 멤버의 값을 변경할 수 있습니다. 이를 회피하기 위해서는 객체를 그대로 반환하지 않고 반환해야 할 객체의 정보를 새로운 객체에 담아 반환해야 합니다. 반드시 객체 전체가 그대로 반환되어야 하는 경우에는 깊은 복사(deep copy)로 복사본을 만들어 반환합니다.
그렇다면 자바스크립트의 프로토타입에 대해서 알아보겠습니다.

프로토타입 개념 이해
1. constructor, prototype, instance
아래와 같은 코드를 구체적인 형태로 바꾸면 어떻게 바꿀 수 있을까요?
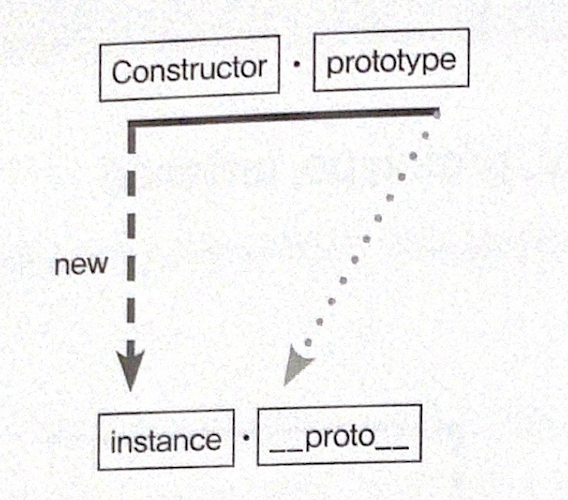
var instance = new Constructor();

위의 그림의 왼쪽 꼭짓점에는 Constructor(생성자 함수)를, 오른쪽 꼭짓점에는 Constructor.prototype이라는 프로퍼티를 위치시켰습니다. 왼쪽 꼭짓점으로부터 아래를 향한 화살표 중간에 new가 있고, 화살표의 종점에는 instance가 있습니다. 오른쪽 꼭짓점으로부터 대각선 아래로 향하는 화살표의 종점에는 instance.__proto__이라는 프로퍼티를 위치시켰습니다. 위의 그림을 보면서 흐름을 따라가 보겠습니다.
어떤 생성자 함수(Constructor)를 new 연산자와 함께 호출하면
Constructor에서 정의된 내용을 바탕으로 새로운 인스턴스가 생성됩니다.
이때 instancedpsms __proto__라는 프로퍼티가 자동으로 부여되는데,
이 프로퍼티는 Constructor의 prototype이라는 프로퍼티를 참조합니다.
prototype이라는 프로퍼티와 __proto__라는 프로퍼티가 새로 등장했는데, 이 둘의 관계가 프로토타입 개념의 핵심입니다. prototype은 객체입니다. 이를 참조하는 __proto__ 또한 객체입니다. prototype 객체 내부에는 인스턴스가 사용할 메서드를 저장합니다. 그러면 인스턴스에서도 숨겨진 프로퍼티인 __proto__를 통해 이 메서드들에 접근할 수 있게 됩니다.
예를 들어, Person이라는 생성자 함수의 prototype에 getName이라는 메서드를 지정했다고 해보겠습니다.
var Person = function (name) {
this._name = name;
};
Person.prototype.getName = function() {
return this._name;
};
이제 Person의 인스턴스는 __proto__ 프로퍼티를 통해 getName을 호출할 수 있습니다.
var Person = function (name) {
this._name = name;
};
Person.prototype.getName = function() {
return this._name;
};
var suzi = new Person('Suzi');
suzi.__proto__.getName(); // undefined
왜냐하면 instance의 __proto__가 Constructor의 prototype 프로퍼티를 참조하므로 결국 둘은 같은 객체를 바라보기 때문입니다.
하지만 메서드 호출 결과로 undefined가 나온 점에 주목해 봅시다. 'Suzi'라는 값이 나오지 않은 것보다는 '에러가 발생하지 않았다'는 점이 우선입니다. 어떤 변수를 실행해 undefined가 나왔다는 것은 이 변수가 '호출할 수 있는 함수'에 해당하는 것을 의미합니다. 만약 실행할 수 없는, 즉 함수가 아닌 다른 데이터 타입이었다면 TypeError가 발생했을 것입니다. 그런데 값이 에러가 아닌 다른 값이 나왔으니까 getName이 실제로 실행됐음을 알 수 있고, 이로부터 getName이 함수라는 것이 입증됐습니다.
그렇다면 왜 undefined가 출력됐을까요? 그 이유는 바로 this에 바인딩된 대상이 잘못 지정됐기 때문입니다. 어떤 함수를 '메서드로서' 호출할 때는 메서드명 바로 앞의 객체가 this가 되는데, 만약 thomas.__proto__. getName()에서 getName 함수 내부에서의 this는 thomas가 아니라 thomas.__proto__라는 객체가 됩니다. 그럼 __proto__ 객체에 name 프로퍼티가 있다면 어떨까요?
var suzi = new Person('Suzi');
suzi.__proto__._name = 'SUZI_proto_';
suzi.__proto__.getName(); // SUZI_proto_
예상대로 SUZI_proto_가 잘 출력됩니다. 그러니까 관건은 this입니다. this를 인스턴스로 할 수 있다면 좋겠습니다. 그 방법은 _proto_ 없이 인스턴스에서 곧바로 메서드를 쓰는 겁니다.
var suzi = new Person('Suzi', 28);
suzi.getName() // Suzi
var iu = new Person('Jieun', 28);
iu.getName(); // Jieun
__proto__를 빼면 this는 instance가 되는 게 맞지만, 이대로 메서드가 호출되고 심지어 원하는 값이 나오는 건 좀 이상합니다. 그 이유는 바로 __proto__가 생략 가능한 프로퍼티이기 때문입니다. suzi.__proto__에 있는 메서드인 getName을 실행하지만 this는 suzi를 바라보게 할 수 있게 된 것입니다. 그럼 이번에는 크롬 개발자 도구의 콘솔 탭을 열어서 출력 결과를 살펴보겠습니다.
var Constructor = function (name) {
this.name = name;
};
Constructor.prototype.method1 = function () {};
Constructor.prototype.property1 = 'Constructor Prototype Property';
var instance = new Constructor('Instance');
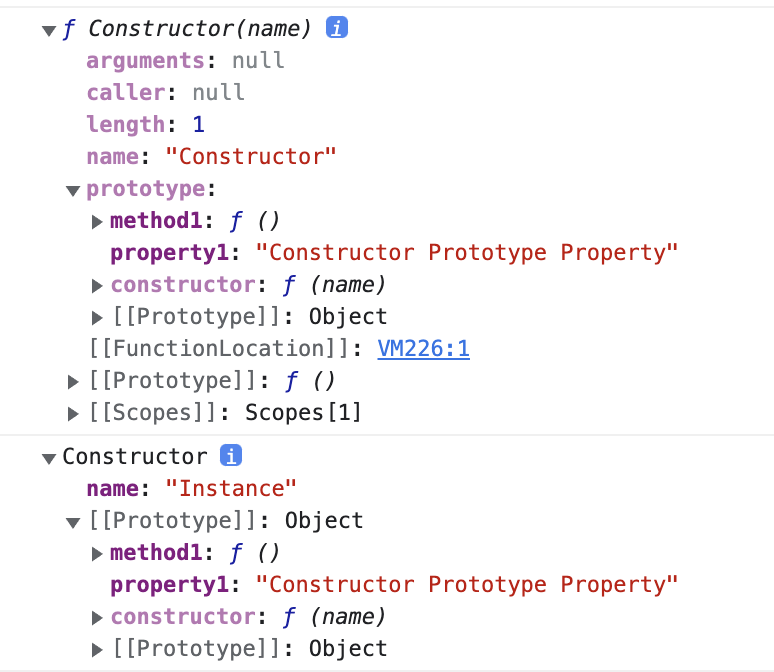
console.dir(Constructor);
console.dir(instance);
크롬 개발자 도구의 콘솔에서 위의 코드를 실행한 결과는 다음과 같습니다.

prototype을 열어보면 method1, property1 등의 값이 짙은 색으로 보이고, constructor 등이 옅은 색으로 보입니다. 이런 색상의 차이는 enumerable: false 속성이 부여된 프로퍼티인지 여부에 따릅니다. 짙은색은 enumerable, 즉 열거 가능한 프로퍼티임을 의미하고, 옅은 색은 innumerable, 즉 열거할 수 없는 프로퍼티임을 의미합니다. for in 등으로 객체의 프로퍼티 전체에 접근하고자 할 때 접근 가능 여부를 색상으로 구분 지어 표기합니다.
위의 사례를 다시 살펴보면, instance의 디렉터리 구조를 출력하려고 할 때, 출력 결과를 살펴보면, Constructor가 나오고 있습니다. 어떤 생성자 함수의 인스턴스는 해당 생성자 함수의 이름을 표기함으로써 해당 함수의 인스턴스임을 표기하고 있습니다. Constructor를 열어보면 name 프로퍼티가 짙은 색으로 보이고, 다른 것은 옅은 색으로 보입니다. [[Prototype]]을 열어보니 method1, property1, constructor, [[prototype]] 등이 보이는 것으로 봐서, Constructor의 prototype과 동일한 내용으로 구성돼 있음이 확인됩니다.
3. constructor 프로퍼티
생성자 함수의 프로퍼티인 prototype 객체 내부에는 constructor라는 프로퍼티가 있습니다. 인스턴스의 __proto__ 객체 내부에도 마찬가지입니다. 이 프로퍼티는 단어 그대로 원래의 생성자 함수(자기 자신)를 참조합니다. 자신을 참조하는 프로퍼티를 굳이 뭐하러 가지고 있을까 싶지만, 이 역시 인스턴스와의 관계에 있어서 필요한 정보입니다. 인스턴스로부터 그 원형이 무엇인지를 알 수 있는 수단이기 때문입니다.
var arr = [1, 2];
Array.prototype.constructor === Array // true
arr.__proto__.constructor = Array // true
arr.constructor === Array // true
var arr2 = new arr.constructor(3, 4);
console.log(arr2); // [3, 4]
인스턴스의 __proto__가 생성자 함수의 prototype 프로퍼티를 참조하며 __proto__가 생략 가능하기 때문에 인스턴스에서 직접 constructor에 접근할 수 있는 수단이 생긴 것입니다. 그러니까 6번째 줄과 같은 명령도 오류 없이 동작하게 됩니다.

프로토타입 체인
1. 메서드 오버라이드
prototype 객체를 참조하는 __proto__를 생략하면 인스턴스는 prototype에 정의된 프로퍼티나 메서드를 마치 자신의 것처럼 사용할 수 있다고 했습니다. 그런데 만약 인스턴스가 동일한 이름의 프로퍼티 또는 메서드를 갖고 있는 상황이라면 어떨까요?
var Person = function(name) {
this.name = name;
}
Person.prototype.getName = function() {
return this.name;
}
var iu = new Person('지금');
iu.getName = function() {
return '바로 ' + this.name;
};
console.log(iu.getName()); // 바로 지금
iu.__proto__. getName이 아닌 iu 객체에 있는 getName 메서드가 호출됐습니다. 여기서 일어난 현상을 메서드 오버라이드라고 합니다. 이는 메서드 위에 메서드를 덮어 씌웠다는 표현입니다. 원본을 제거하고 다른 대상으로 교체하는 것이 아니라 원본이 그대로 있는 상태에서 다른 대상을 그 위에 얹었습니다.
자바스크립트 엔진이 getName이라는 메서드를 찾는 방식은 가장 가까운 대상인 자신의 프로퍼티를 검색하고, 없으면 그다음으로 가까운 대상인 __proto__를 검색하는 순서로 진행됩니다. __proto__에 있는 메서드는 자신에게 있는 메서드보다 검색 순서에서 밀려 호출되지 않은 것입니다. 그렇다면 메서드 오버 라이딩이 이뤄져 있는 상황에서 prototype에 있는 메서드에 접근하려면 어떻게 하면 될까요?
console.log(iu.__proto__.getName()); // undefined
iu.__proto__. getName을 호출했더니 undefined가 출력됐습니다. this가 prototype 객체(iu.__proto__)를 가리키는데 prototype 상에는 name 프로퍼티가 없기 때문입니다. 만약 prototype에 name 프로퍼티가 있다면 그 값을 출력할 것입니다.
Person.prototype.name = '이지금'
console.log(iu.__proto__.getName()); // 이지금
원하는 메서드(prototype에 있는 getName)가 호출되고 있다는 게 확실해졌습니다. 다만 this가 prototype을 바라보고 있는데 이걸 인스턴스를 바라보도록 바꿔주면 되겠네요. call이나 apply로 해결 가능할 것 같습니다.
console.log(iu.__proto__.getName.call(iu)); // 지금
즉 일반적으로 메서드가 오버라이드 된 경우에는 자신으로부터 가장 가까운 메서드에만 접근할 수 있지만, 그다음으로 가까운 __proto__의 메서드도 우회적인 방법을 통해서이긴 하지만 접근이 불가능한 것은 아닙니다.
2. 프로토타입 체인
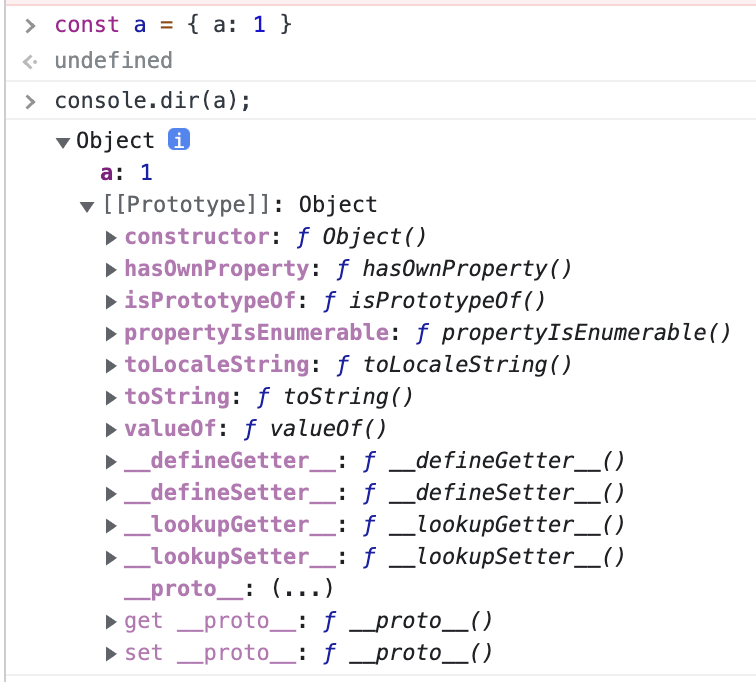
프로토타입 체인을 설명하기에 앞서 이번에는 객체의 내부 구조를 살펴보겠습니다.

첫 줄을 통해 Object의 인스턴스임을 알 수 있고, 프로퍼티 a의 값이 1이 보이고, __proto__ 내부에는 hasOwnProperty, isPrototypeOf, toLocaleString, toString, valueOf 등의 메서드가 보입니다. constructor는 생성자 함수인 Object를 가리키고 있습니다.
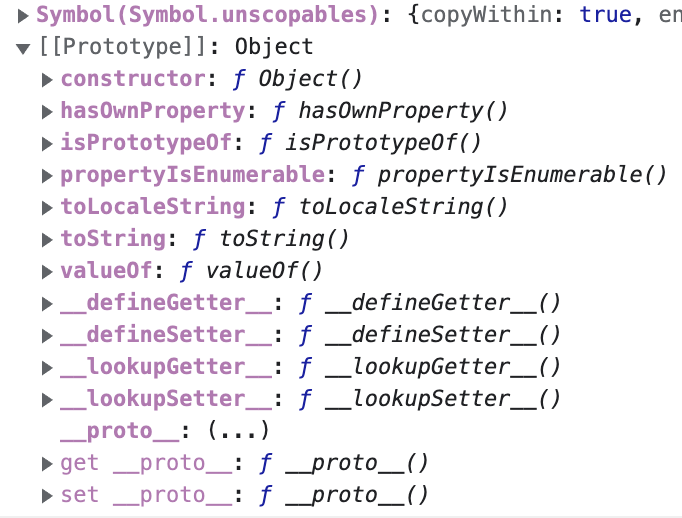
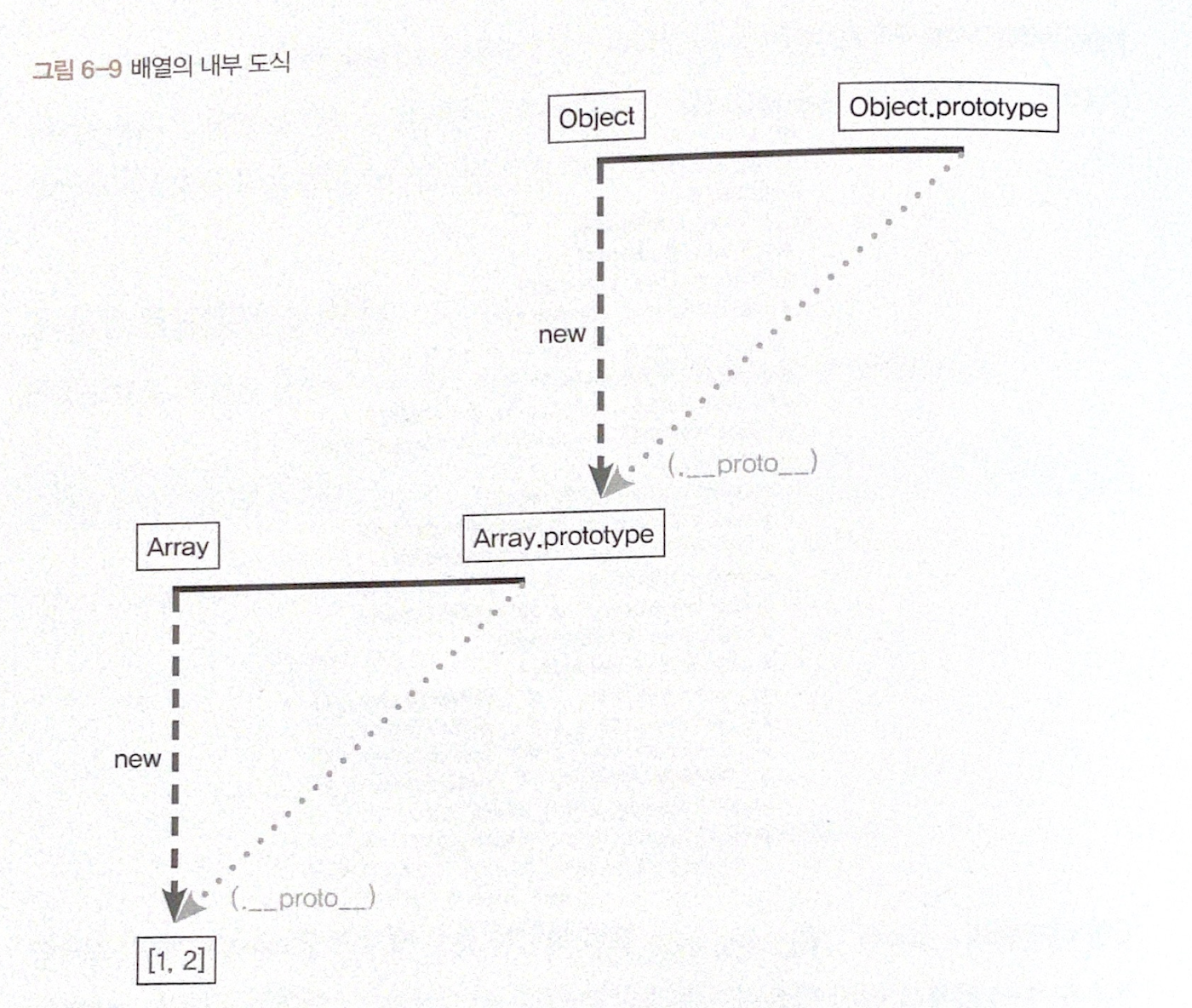
이번에는 배열의 구조를 살펴보겠습니다.


배열의 __proto__ 안에는 또다시 __proto__가 등장합니다. 열어보니 앞에서 살펴본 객체의 __proto__와 동일한 내용으로 이뤄져 있습니다. 왜냐면 prototype 객체가 '객체'이기 때문입니다. 기본적으로 모든 객체의 __proto__에는 Object.prototype이 연결됩니다. prototype 객체도 예외가 아닙니다. 이 관계를 그림으로 표현하면 다음과 같습니다.

__proto__는 생략 가능하다고 했습니다. 그렇기 때문에 배열이 Array.prototype 내부의 메서드를 마치 자신의 것처럼 실행할 수 있었습니다. 마찬가지로 Object.prototype 내부의 메서드도 자신의 것처럼 실행할 수 있습니다. 생략 가능한 __proto__를 한 번 더 따라가면 Object.prototype을 참조할 수 있기 때문입니다.
어떤 데이터의 __proto__ 프로퍼티 내부에 다시 __proto__ 프로퍼티가 연쇄적으로 이어진 것을 프로토타입 체인(prototype chain)이라 하고, 이 체인을 따라가며 검색하는 것을 프로토타입 체이닝이라고 합니다.
어떤 메서드를 호출하면 자바스크립트 엔진은 데이터 자신의 프로퍼티들을 검색해서 원하는 메서드가 있으면 그 메서드를 실행하고, 없으면 __proto__를 검색해서 있으면 그 메서드를 실행하고, 없으면 다시 __proto__를 검색해서 실행하는 식으로 진행합니다.
3. 생성자 함수와 인스턴스의 생성
위에서 살펴봤듯, 자바스크립트는 생성자 함수와 new 연산자를 통해 인스턴스를 생성할 수 있습니다. 프로토타입을 활용하면 어떤 문제를 해결할 수 있을까요?
// 생성자 함수(Constructor)
function Person(name) {
// 프로퍼티
this.name = name;
// 메소드
this.setName = function (name) {
this.name = name;
};
// 메소드
this.getName = function () {
return this.name;
};
}
// 인스턴스의 생성
var me = new Person('Lee');
console.log(me.getName()); // Lee
// 메소드 호출
me.setName('Kim');
console.log(me.getName()); // Kim
예를 들어 위와 같은 코드가 있다고 생각해봅시다. 만약 Person 생성자 함수로 여러 개의 인스턴스를 생성해보겠습니다.
var me = new Person('Lee');
var you = new Person('Kim');
var him = new Person('Choi');
console.log(me); // Person { name: 'Lee', setName: [Function], getName: [Function] }
console.log(you); // Person { name: 'Kim', setName: [Function], getName: [Function] }
console.log(him); // Person { name: 'Choi', setName: [Function], getName: [Function] }
위와 같이 인스턴스를 생성하면 각각의 인스턴스에 메서드 setName, getName이 중복되어 생성됩니다. 즉 각 인스턴스가 내용이 동일한 메서드를 각자 소유하게 됩니다. 이는 메모리 낭비인데, 생성되는 인스턴스가 많아지거나 메서드가 크거나 많다면 무시할 수 없는 문제가 됩니다. 이 같은 문제를 해결하기 위한 방법이 프로토타입입니다. 모든 객체는 프로토타입이라는 다른 객체를 가리키는 내부 링크를 가지고 있습니다. 즉, 프로토타입을 통해 직접 객체를 연결할 수 있는데 이를 프로토타입 체인이라 합니다. 프로토타입을 이용하여 생성자 함수 내부의 메서드를 생성자 함수의 prototype 프로퍼티가 가리키는 프로토타입 객체로 이동시키면 생성자 함수에 의해 생성된 모든 인스턴스는 프로토타입 체인을 통해 프로토타입 객체의 메서드를 참조할 수 있습니다.
function Person(name) {
this.name = name;
}
// 프로토타입 객체에 메소드 정의
Person.prototype.setName = function (name) {
this.name = name;
};
// 프로토타입 객체에 메소드 정의
Person.prototype.getName = function () {
return this.name;
};
var me = new Person('Lee');
var you = new Person('Kim');
var him = new Person('choi');
console.log(Person.prototype);
// Person { setName: [Function], getName: [Function] }
console.log(me); // Person { name: 'Lee' }
console.log(you); // Person { name: 'Kim' }
console.log(him); // Person { name: 'choi' }
Person 생성자 함수의 prototype 프로퍼티가 가리키는 프로토타입 객체로 이동시킨 setName. getName 메서드는 프로토타입 체인에 의해 모든 인스턴스가 참조할 수 있습니다. 프로토타입 객체는 상속할 것들이 저장되는 장소입니다.

정리
어떤 생성자 함수를 new 연산자와 함께 호출하면 Constructor에서 정의된 내용을 바탕으로 새로운 인스턴스가 생성되는데, 이 인스턴스에는 __proto__라는, Constructor의 prototype 프로퍼티를 참조하는 프로퍼티가 자동으로 부여됩니다. __proto__는 생략 가능한 속성이라서, 인스턴스는 Constructor.prototype의 메서드를 마치 자신의 메서드인 것처럼 호출할 수 있습니다.
Constructor.prototype에는 constructor라는 프로퍼티가 있는데, 이는 다시 생성자 함수 자신을 가리킵니다. 이 프로퍼티는 인스턴스가 자신의 생성자 함수가 무엇인지를 알고자 할 때 필요한 수단입니다.
직각삼각형의 대각선 방향, 즉 __proto__ 방향을 계속 찾아가면 최종적으로 Object.prototype에 당도하게 됩니다. 이런 식으로 __proto__ 안에 다시 __proto__를 찾아가는 과정을 프로토타입 체이닝이라고 하며, 이 프로토타입 체이닝을 통해 각 프로토타입 메서드를 자신의 것처럼 호출할 수 있습니다. 이때 접근 방식은 자신으로부터 가장 가까운 대상으로부터 점차 먼 대상으로 나아가며, 원하는 값을 찾으면 검색을 중단합니다.
Object.prototype에는 모든 데이터 타입에서 사용할 수 있는 범용적인 메서드만이 존재하며, 객체 전용 메서드는 여느 데이터 타입과 달리 Object 생성자 함수에 스태틱 하게 담겨 있습니다. 프로토타입 체인은 반드시 2단계로만 이뤄지는 것이 아니라 무한대의 단계를 생성할 수도 있습니다. 이 부분은 다음 장에서 살펴보겠습니다.

마치며
자바스크립트의 기본에 대해 공부하면서, 기본도 정확하게 알지 못하고, 앞으로 나아가려 했구나 하는 생각이 들었습니다. 기초이기에 지금 공부하는 내용을 더 잘 이해해야겠다고 생각했습니다. 기본에 충실할 수 있는 개발자가 되고 싶습니다.
출처
싸니까 믿으니까 인터파크도서
book.interpark.com
Prototype | PoiemaWeb
자바스크립트의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속 개념과 같이 부모 객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게
poiemaweb.com
Object-Oriented Programming | PoiemaWeb
오늘날 많은 유명한 프로그래밍 언어(Java, C++, C#, Python, PHP, Ruby, Object-C)는 객체지향 프로그래밍을 지원한다.
poiemaweb.com
[JS 프로토타입] 자바스크립트의 프로토타입 훑어보기
이번 포스팅에서는 자바스크립트(JavaScript)하면 빠질 수 없는 에 대해서 한번 이야기해보려고 한다. 프로토타입은 자바스크립트를 ES5 시절부터 사용해오던 분들에게는 매우 익숙하지만 ES6부터
evan-moon.github.io
'JavaScript > 코어 자바스크립트' 카테고리의 다른 글
| [자바스크립트] 클래스 (feat 코어 자바스크립트) (0) | 2022.01.05 |
|---|---|
| [자바스크립트] 클로저 (feat 코어 자바스크립트) (0) | 2021.10.29 |
| [자바스크립트] 콜백 함수란? (feat 코어 자바스크립트) (0) | 2021.10.13 |
| [자바스크립트] 명시적으로 this를 바인딩하는 방법 (feat 코어 자바스크립트) (0) | 2021.10.06 |
| [자바스크립트] 상황에 따라 달라지는 this (feat 코어 자바스크립트) (0) | 2021.10.01 |



