
들어가며
대학교 수업 시간, 교수님은 제게 '일 잘하는 사람의 특징'에 관하여 물은 적이 있습니다. 고심 끝에 "팀원이 일을 잘 진행할 수 있도록 배려할 수 있는 사람"이라고 답했습니다. 지금도 이 생각에는 변함이 없습니다. 어떻게 하면 팀원과 함께 일을 잘할 수 있을지, 디테일한 부분을 계속 신경 쓸 수 있는 사람이 되고 싶어 노력하고 있습니다.
IT벤처창업동아리 SOPT Server 파트에서 활동하며, 처음 협업을 준비하고 있습니다. 저처럼 협업을 처음 준비하는 많은 분들에게 도움이 되고 싶어 이 글을 작성합니다.
코딩 컨벤션
좋은 코드를 작성하고 싶습니다. 팀원이 제 코드를 잘 이해할 수 있도록 가독성 높은 코드를 작성하고 싶습니다. 이를 위해 코딩 컨벤션을 잘 지키려 노력하고 있습니다. 코딩 컨벤션은 마치 단체 생활 중의 규칙 같은 것이라 생각합니다. 규칙을 잘 지켜야 단체 생활을 잘할 수 있듯, 코딩에서도 규칙을 잘 지켜야 좋은 코드를 작성할 수 있다고 믿습니다.
let className = "1반", let className = '1반' 같은 따옴표의 차이.
if ( a> b ) { }, if (a> b){ } 같은 띄어쓰기의 차이.
문자열을 큰따옴표로 적느냐, 홑 따옴표로 적느냐의 미세한 차이. 띄어쓰기의 차이 등. 사람마다 코드를 작성하는 방법은 다릅니다. 어쩌면, 취향의 차이일 수 있습니다. 하지만 취향껏 코드를 작성하다 보면, 가독성이 떨어지는 코드가 결과물로 나옵니다.

컨벤션을 몰라 엉망진창 마음껏 커밋했던 과거를 반성하며, 팀원과 함께 더 좋은 코드를 작성할 수 있도록 노력하는 마음으로 코딩 컨벤션의 내용을 정리했습니다.


ESLint? Prettier?
ESLint는 코드의 가독성을 높여주는 extension입니다. 코드를 분석해 문법적인 오류나 안티 패턴을 찾아주고 일관된 코드 스타일로 작성하도록 돕습니다. ESLint는 스타일 가이드를 좀 더 편리하게 적용하기 위해 사용하기도 하는데, 외부에 공개되어 많은 개발자가 사용 중인 Airbnb Style Guide, Google Style Guide가 대표적인 예입니다.
Prettier는 개발자가 작성한 코드를 정해진 코딩 스타일을 따르도록 변환해주는 자바스크립트 라이브러리입니다.
왜 이 두 개를 동시에 써야 하는지 궁금해져서 알아봤습니다.
왜 둘 다 써야 하는가?
Prettier와 ESLint의 설명을 요약해보자면 다음과 같습니다.
Prettier를 활용해 자신이 작성한 코드를 정해진 코딩 스타일에 맞게 변환할 수 있습니다.
ESLint를 활용해 자신이 작성한 코드 품질이 괜찮은지 검사할 수 있습니다.
Prettier는 '한 줄의 최대 길이', 'tab'을 쓸 것인지 'space'를 쓸 것인지, 문자열을 '(홑 따옴표)로 할 것인지 "(큰따옴표)로 할 것인지 같이 정해진 코딩 스타일에 맞게 코드를 변환하기 위해 사용합니다. ESLint는 문법 에러를 잡아내고, 코드 품질을 검사하기 위해 사용합니다. 따라서 Prettier와 ESLint를 같이 쓰면 코드 품질을 바로 잡은 뒤 코드를 정해진 코딩 스타일에 맞게 바꿀 수 있습니다.
그렇다면, Prettier와 ESLint를 통해 어떻게 코드를 바꿀 수 있는지 알아봤습니다.
어떻게 활용되는가?
다음은 정말 좋지 못한 코드입니다. 이 코드가 어떻게 바뀌는지 알아봅시다.
const express=require('express');
const app=express( )
var a
const port= 3000;
app.get("/", ( req,res)=> {res.send("Hello World!")})
app.listen(
port, function ( ){
console.log(`app listening on port ${port}!`)
})
이 코드를 ESlint를 써서 고치면 다음과 같이 됩니다.
const express = require('express');
const app = express();
let a;
const port = 3000;
app.get('/', (req, res) => { res.send('Hello World!'); });
app.listen(
port, () => {
console.log(`app listening on port ${port}!`);
},
);
무엇이 어떻게 바뀌었는지 보이시나요?
세미콜론, 띄어쓰기, 따옴표, var 금지, 인자가 없는 콜백 함수는 애로우 함수를 사용
파악하셨다면, 바뀌기 전 코드보다 바뀐 코드가 훨씬 가독성이 좋게 고쳐진 것을 볼 수 있습니다.
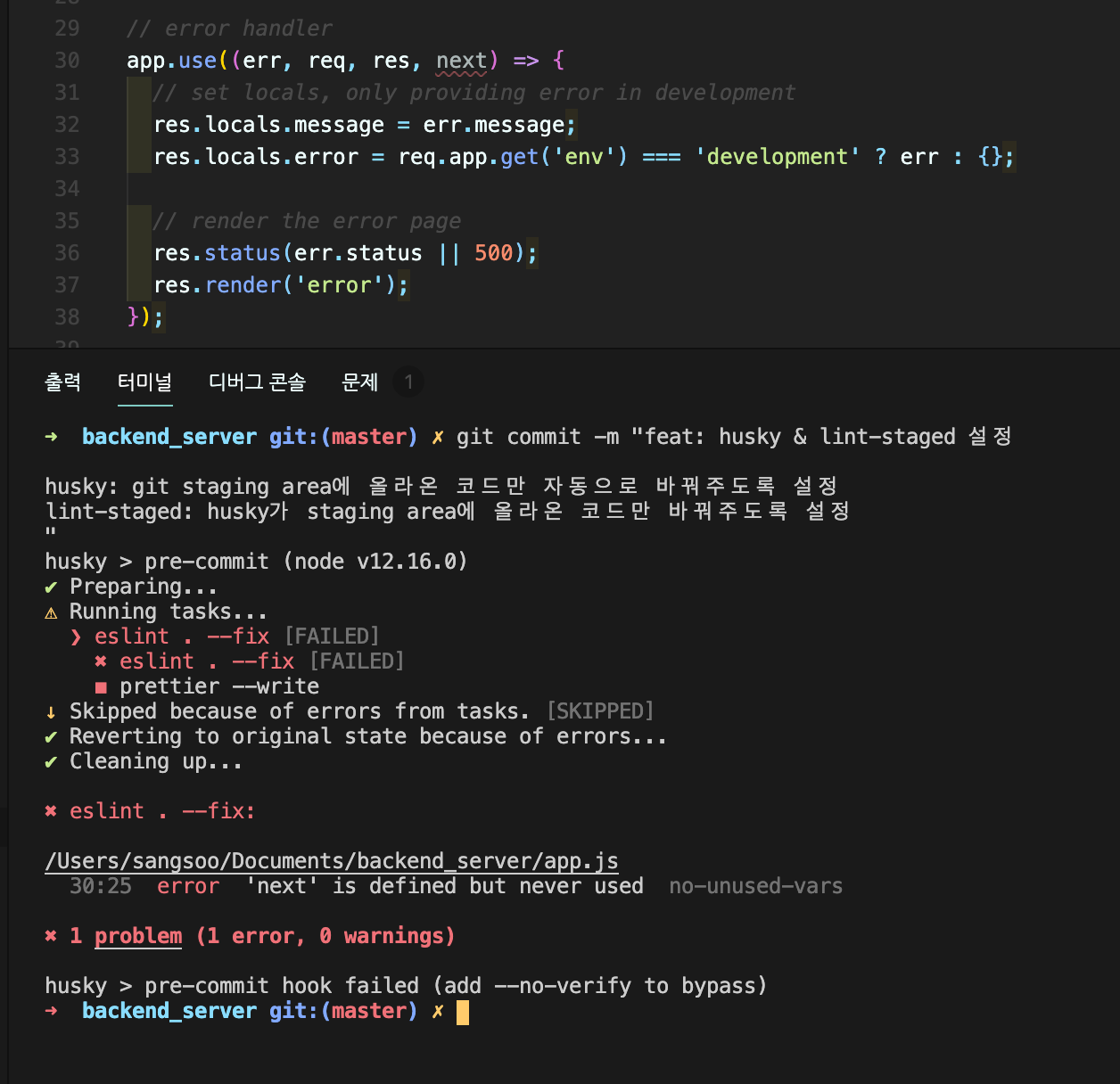
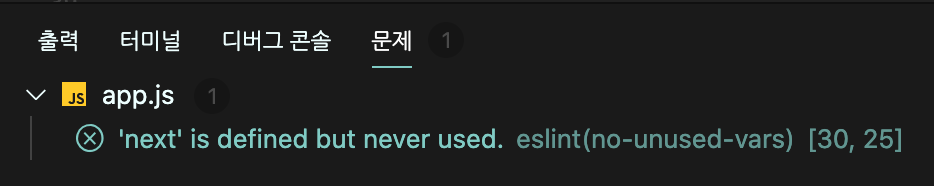
만약 자동으로 고쳐지지 않는 문법 오류가 있으면 다음과 같이 알려주기도 합니다.

''a'가 정의는 되었지만, 사용되지 않습니다'라며 ESLint가 친절하게 오류를 알려주고 있습니다.
에러를 해결하기 위해 let a; 를 지웠지만 제게 맞는 줄 바꿈이나 코딩 스타일이 아니었습니다. 이때 Prettier를 활용한다면, 코딩 스타일에 맞게 바꿀 수 있습니다.
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`app listening on port ${port}!`);
});
이제 ESLint와 Prettier 각각이 어떤 일을 하는지는 이해하셨을 것입니다. 그렇다면, ESLint와 Prettier를 어떻게 설치하는지 알아보겠습니다.
어떻게 설치하는가?
우리가 설치할 것은 Node.js 모듈과 VS Code의 확장 프로그램입니다. 확장 프로그램은 ESLint와 Prettier를 VS Code와 연동하기 위해 설치하는 것입니다.
Node module 설치하기
우리가 공동으로 작업할 프로젝트 디렉토리에 모듈을 설치하려 합니다. 모듈들을 설치하고, Github에 올린다면, 모든 팀원들이 따로 설정할 필요 없이 같은 설정을 적용할 수 있습니다. 작업할 프로젝트 디렉토리에 가서 필요한 모듈을 설치합니다.
ESLint 모듈
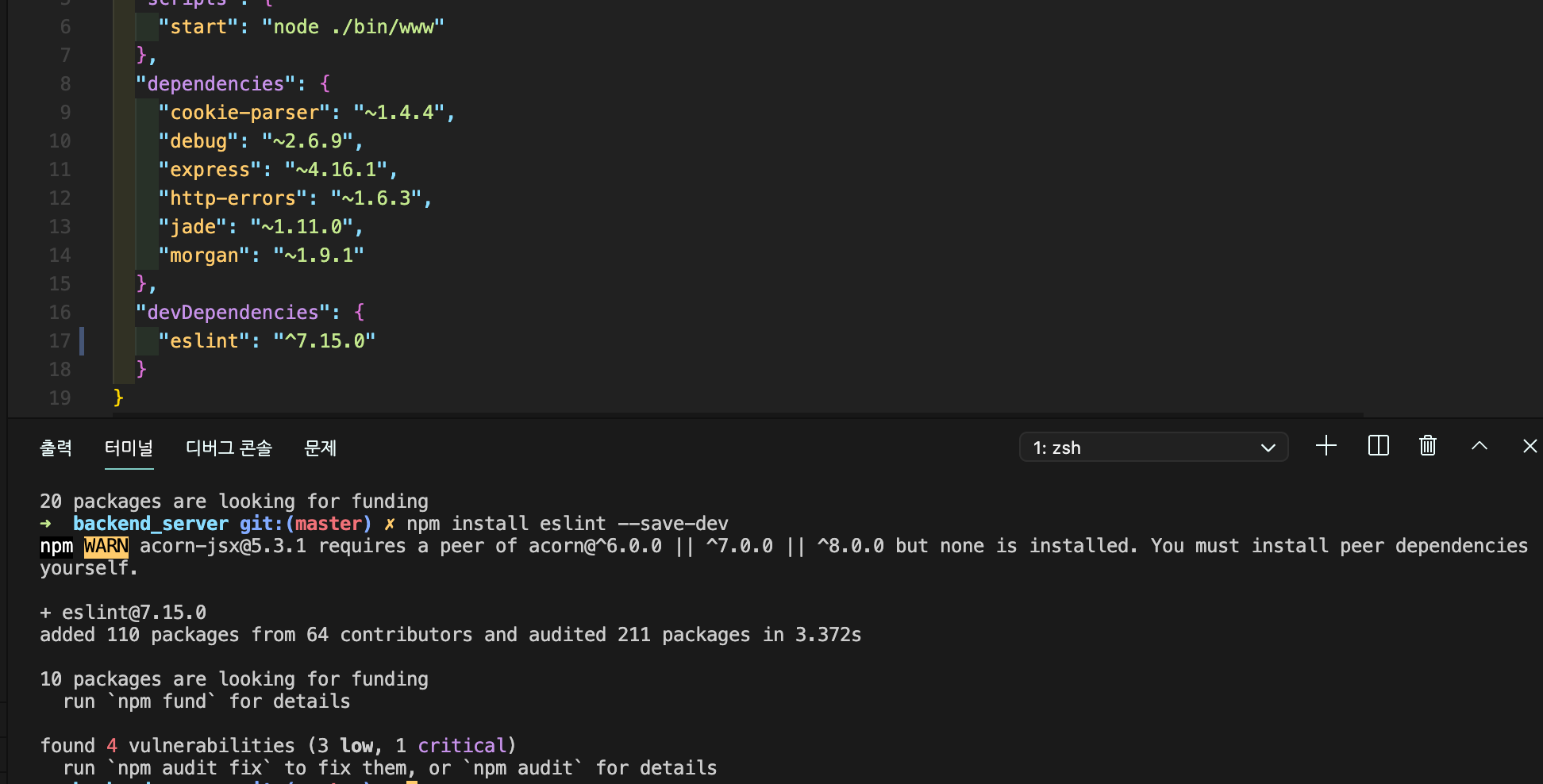
$ npm install eslint --save-dev프로젝트 디렉토리로 왔다면, 터미널을 켜서 다음 명령어를 입력합니다.

터미널에 입력하면, "devDependencies"에 "eslint"가 설치된 것을 확인할 수 있습니다.
빠르게, 자동으로 모듈을 설치하고 싶다면?
모듈을 하나하나 설정하면서 공부하고 싶은 분이 아니라, 빠르게 설정하고 프로젝트에 참여하고 싶은 분은 이 방법을 추천드립니다.
npx eslint --init
? How would you like to use ESLint?
? What type of modules does your project use?
? Which framework does your project use?
? Where does your code run?
? How would you like to define a style for your project?
? Which style guide do you want to follow?
? What format do you want your config file to be in?# 코딩 컨벤션을 어떻게 설정할 것인가?
? How would you like to use ESLint?
To check syntax only
To check syntax and find problems
❯ To check syntax, find problems, and enforce code style
? What type of modules does your project use?
JavaScript modules (import/export) (바벨을 쓴다면)
❯ CommonJS (require/exports) (바벨을 쓰지 않는다면)
None of these
# React나 Vue를 사용하지 않는다는 것을 전제로 진행 (사용한다면 3번으로)
? Which framework does your project use?
React
Vue.js
❯ None of these
# TypeScript 사용 시 설정
? Does your project use TypeScript? › No / Yes
# 작동 환경 설정
? Where does your code run?
Browser
✔ Node
? How would you like to define a style for your project?
❯ Use a popular style guide # google, airbnb 등 preset을 사용 가능
Answer questions about your style # eslint:recommended + 개인 취향
Inspect your JavaScript file(s)
# eslintrc 파일 형식. JSON을 추천.
? What format do you want your config file to be in?
JavaScript
YAML
❯ JSON
# 이후는 취향에 따라 진행--init 옵션을 활용해서 손쉽게 ESLint를 구성할 수 있습니다. 대화식 명령어로 진행되는데, 모듈 시스템을 사용하는지, 어떤 프레임워크를 사용하는지, 어플리케이션이 어떤 환경에서 동작하는지 등에 답하면 됩니다. 답변에 따라 .eslintrc 파일을 자동으로 만들 수 있습니다.
Prettier 모듈
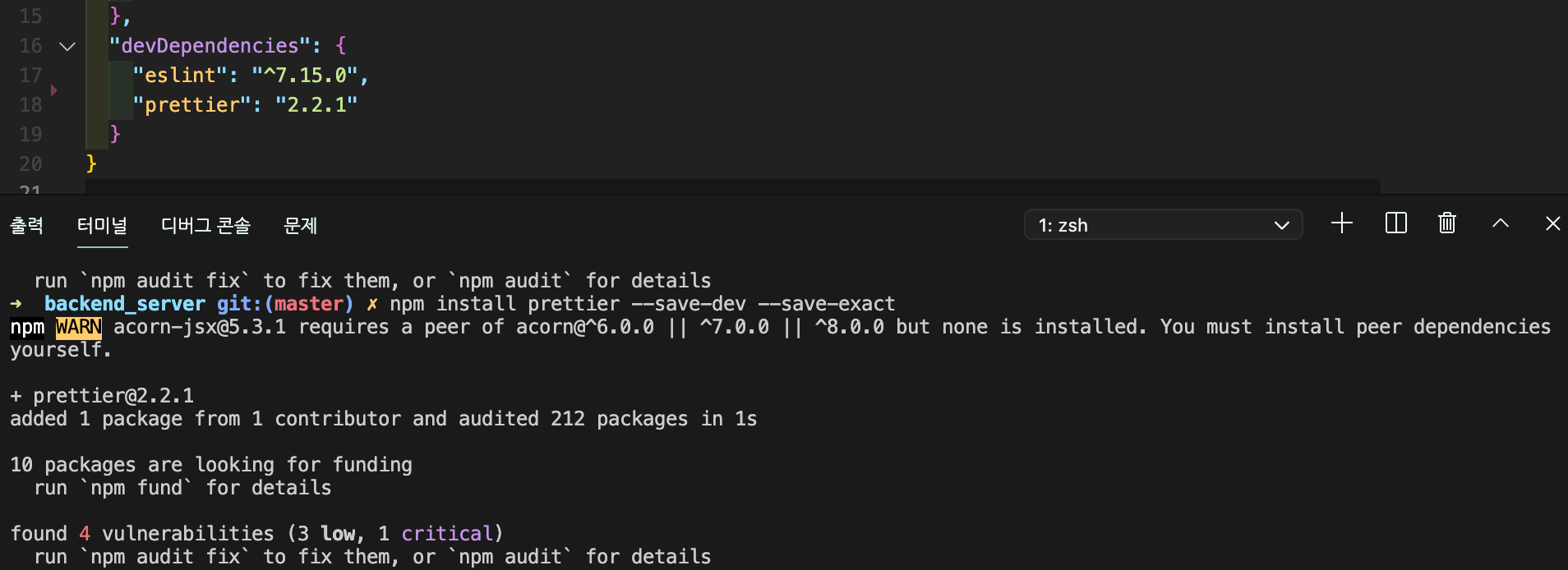
$ npm install prettier --save-dev --save-exact같은 프로젝트 디렉토리에서 다음 명령어를 입력합니다.

한 가지 주목할 점은 ESLint 모듈을 설치할 때와는 다르게 --save-exact 옵션이 추가됐습니다. 버전이 달라지면서 생길 스타일 변화를 막을 수 있기 때문에 Prettier에서는 이 옵션을 붙이는 것을 추천합니다.
필요한 추가 모듈
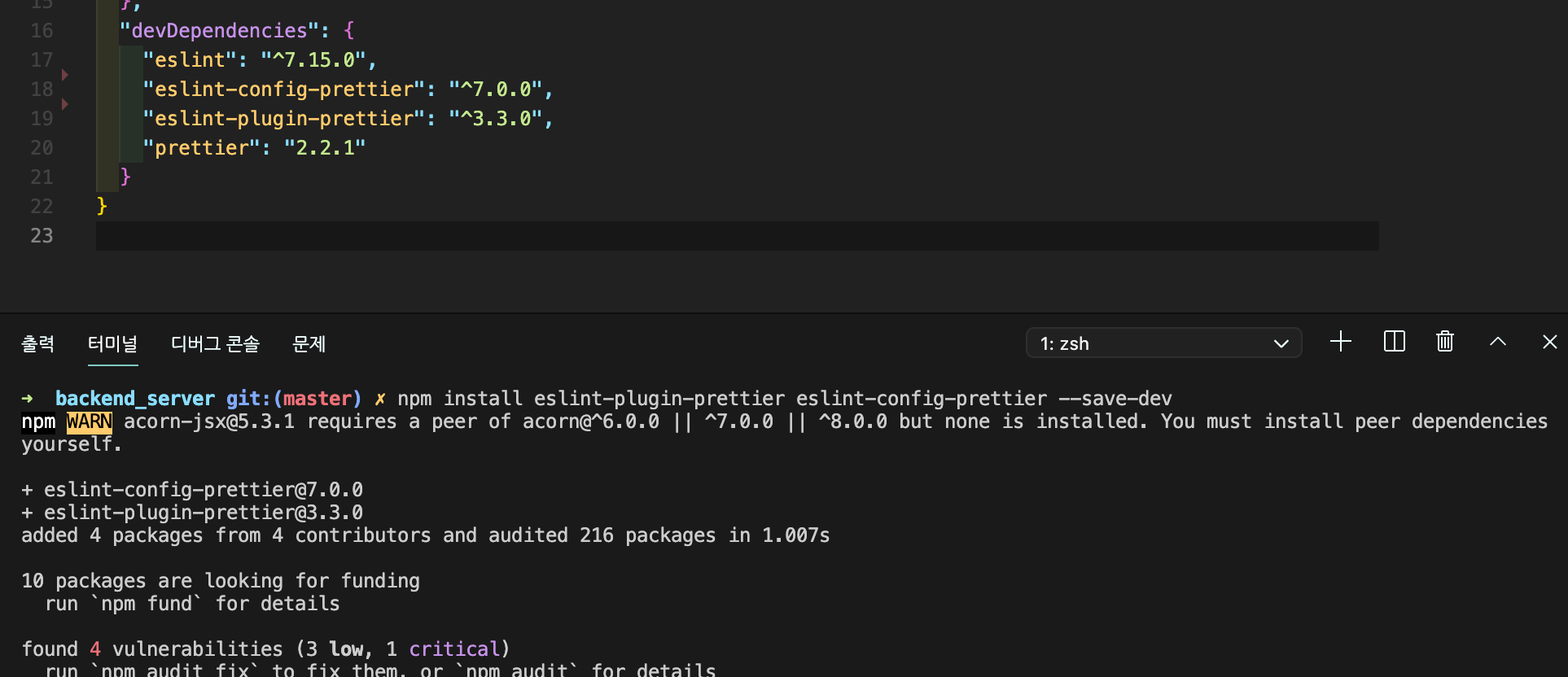
이 둘을 함께 쓰려면 추가로 여러 모듈을 설치해야 합니다.
eslint-config-prettier: Prettier와 충돌할 설정들을 비활성화합니다.
eslint-plugin-prettier: 코드 포맷할 때 Prettier를 사용하게 만드는 규칙을 추가합니다.
코드 품질과 관련된 검사는 ESLint의 몫이기 때문에 Prettier과 같이 사용하는 것이 최선입니다. 이를 위해 Prettier는 이러한 ESLint와 통합 방법을 제공합니다. 하지만 Prettier와 ESLint는 서로 충돌할 수 있기 때문에 eslint-config-prettier를 활용합니다. 이는 프리티어와 충돌하는 ESLint 규칙을 끄는 역할을 합니다.
$ npm install eslint-plugin-prettier eslint-config-prettier --save-dev

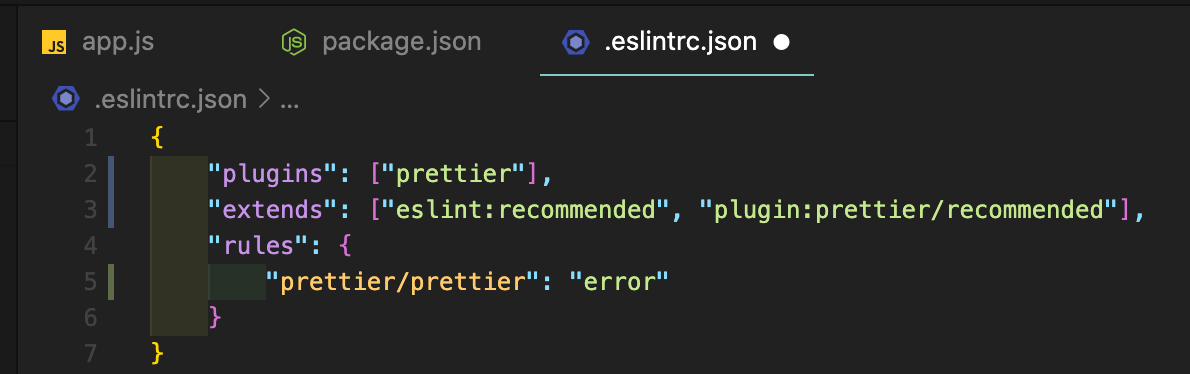
그리고 프로젝트의 최상위 위치에 .eslintrc.json을 만들고 안에 다음의 내용을 추가합니다.
{
"plugins": ["prettier"],
"extends": ["eslint:recommended", "plugin:prettier/recommended"],
"rules": {
"prettier/prettier": "error"
}
}
VS Code에 ESLint, Prettier 확장 프로그램 설치하기
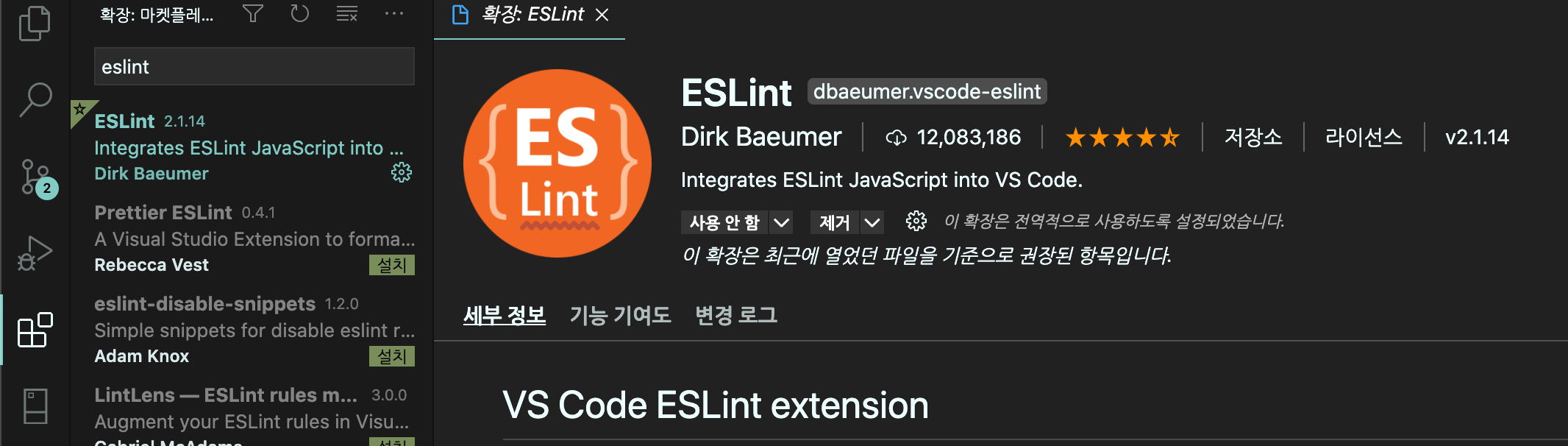
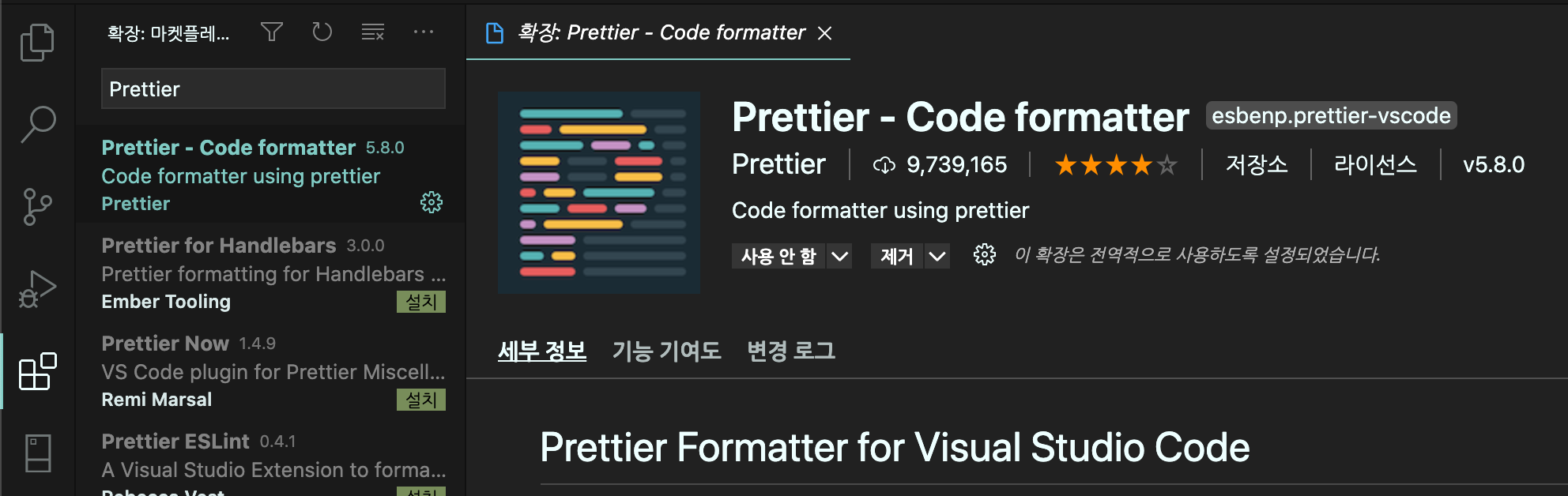
VS Code와 같이 사용할 때 필요한 모듈을 설치하고 설정을 바꿔줄 차례입니다. VS Code의 "Extensions: Marketplace"에 들어가서 eslint와 prettier를 검색해 설치합니다. 확장 프로그램은 코딩을 할 때 실시간으로 코드를 검사할 수 있게 도와주는 기능을 제공합니다. 다음 그림을 참고해서 적절한 것을 설치합니다.
ESLint 설정하기
먼저 VSCode의 마켓플레이스에서 eslint를 입력하고, 익스텐션을 설치합시다.

Prettier 설정하기
ESLint와 똑같이 VSCode의 마켓플레이스에서 prettier를 입력하고, 익스텐션을 설치합시다.

VS Code 설정하기
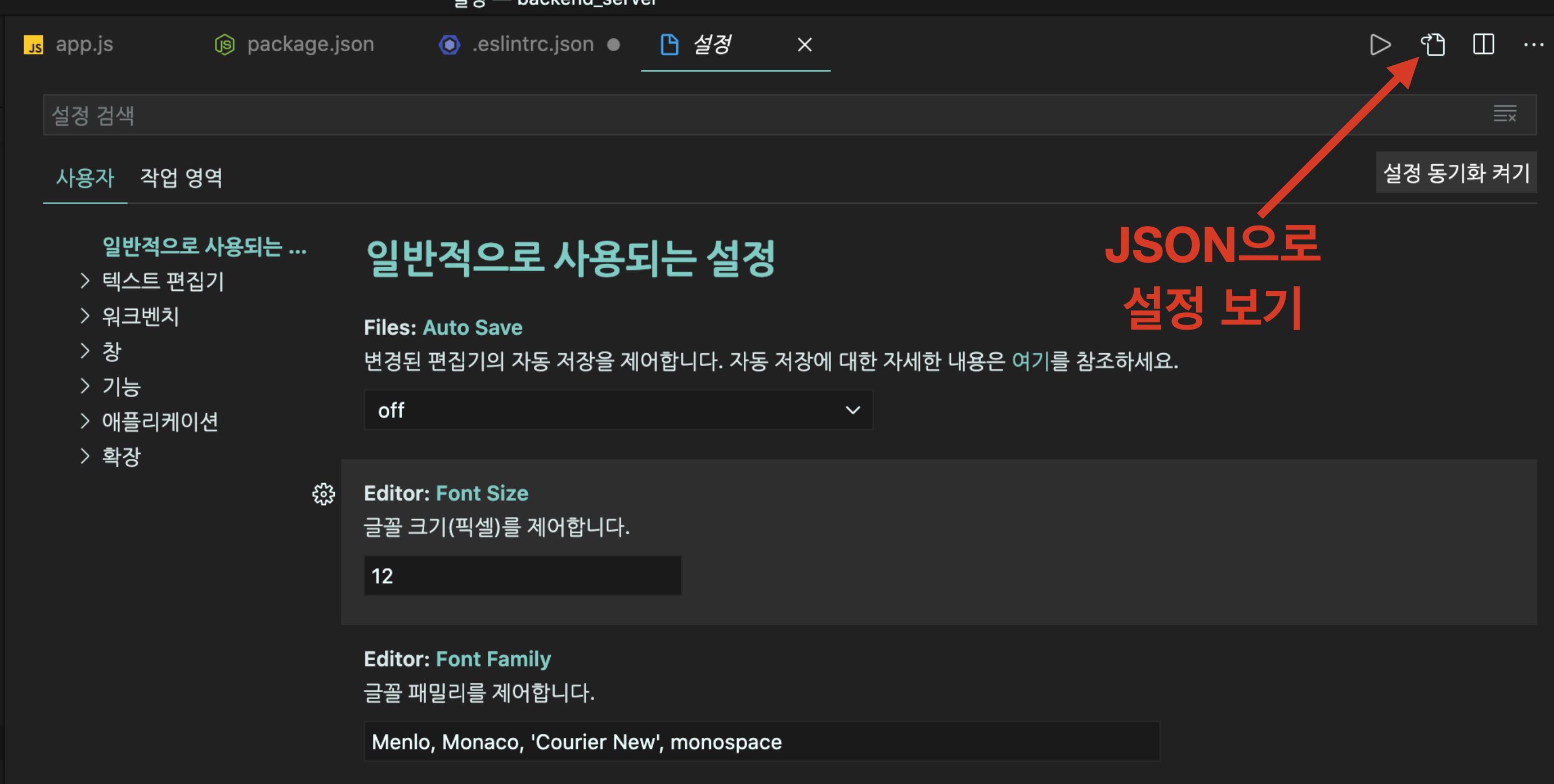
VS Code에서 파일을 저장할 때마다 자동으로 고쳐지게 하고 싶다면, 설정을 해야 합니다. VS Code의 설정으로 들어갑니다.
VS Code의 설정으로 들어가는 단축키
윈도우, 리눅스 : Ctrl + ,
맥 : Cmd + ,

오른쪽 위 구석에 화살표가 가리키는 아이콘을 클릭하면, VS Code의 설정 파일인 settings.json을 직접 편집할 수 있습니다. 여기에 다음의 키-값 쌍들을 추가합니다.
{
// Set the default
"editor.formatOnSave": false,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true
},
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true
}
}
참고 : 위 그림에서 작업 영역이라고 쓰여있는 곳을 누르면 현재 작업공간에만 변경된 설정이 적용됩니다. 현재 디렉토리의 .vscode/settings.json에 설정이 저장됩니다. ESLinter와 Prettier 같은 설정은 프로젝트 별로 설정이 다른 경우가 많기 때문에 선호에 맞게 설정하는 것을 추천드립니다.
스타일 규칙 설정
이제 기본 설정은 끝났고 바로 프로젝트를 실행할 수 있습니다. 하지만 프로젝트를 하면서 모든 규칙을 하나하나 짜기에는 시간이 매우 모자랍니다. 하지만 매우 고마운 개발자분들께서 미리 코드 스타일을 규정했고, 이 코드 스타일을 많은 기업들이 활용해서 개발한다고 합니다. 처음 부분에 설명드렸던, Airbnb Style Guide, Google Style Guide가 대표적인 예입니다.
팀별로 어떤 스타일 가이드를 활용할 것인지 정하고, 이에 맞게끔 세부적인 설정을 하면 됩니다. 저는 Airbnb Style Guide를 활용해서 설정을 해보고자 합니다.
ESLint 설정 파일
스타일 모음을 별도로 설정하지 않고, 위의 내용을 진행했다면, .eslintrc.json은 이런 형태입니다.
{
"plugins": ["prettier"],
"extends": ["eslint:recommended", "plugin:prettier/recommended"],
"rules": {
"prettier/prettier": "error"
}
}
이 파일이 바로 ESLint를 설정할 수 있는 파일입니다. 여기에 필요한 옵션들을 집어넣으면 됩니다.
ESLint 설정 파일 예시
{
"plugins": ["prettier"],
"extends": ["eslint:recommended", "plugin:prettier/recommended"],
"parserOptions": {
"ecmaVersion": 7,
"sourceType": "script",
"ecmaFeatures": {
"jsx": false
}
},
"env": {
"browser": false,
"node": true
},
"ignorePatterns": ["node_modules/"],
"rules": {
"prettier/prettier": "error"
},
}이 설정을 보면, ESLint에는 크게 세 가지 종류의 설정을 할 수 있습니다.
parserOptions
env : 미리 정의된 전역 변수에 무엇이 있는지 명시
rules : 적용할 규칙들
parserOptions는 자바스크립트를 해석하는 파서의 설정에 관한 것입니다. 여기에 넣은 설정은 다음과 같습니다.
- ecmaVersion : 자바스크립트의 버전 7 (es7 / ECMA 2016) 선택
- sourceType : import/export 사용 안 함
- ecmaFeatures : jsx를 허용 안 함 (디폴트가 false이지만, 글 쓰는 목적으로 false를 명시함)
env는 linter가 파일을 분석하려 시도할 때 알아야 하는, 미리 정의된 전역 변수에 무엇이 있는지 명시하는 속성입니다.
- browser : 브라우저에서 사용하는 document 같은 객체를 사용할 수 있게 합니다.
- node : node에서 console 같은 전역 변수를 사용할 수 있게 합니다.
ignorePatterns에는 어떤 파일, 디렉토리는 무시할 것인지 설정할 수 있는 곳입니다.
이걸 gitignore처럼 별도에 파일에 적어도 됩니다.
.eslintignore 파일을 만들어 넣어주면 됩니다.
rules에는 ESLint에서 설정할 수 있는 규칙들을 적는 곳입니다. ESLint규칙을 참조해서 원하는 규칙을 여기에 넣어주면 됩니다. 이 예시에 추가되어있는 "prettier/prettier": "error"는 Prettier와의 충돌을 막기 위해 Prettier에서 지적하는 내용을 error로 취급하겠다는 것입니다.
ESLint 문서를 확인하면 더 자세하게 Express.js 프로젝트에 필요한 것들을 작성할 수 있습니다.
Prettier 설정 파일
Prettier 규칙은 .prettierrc.json 파일을 .eslintrc.json과 같은 위치에 만들고, Prettier의 옵션 문서에서 필요한 설정을 골라 안에 채워 넣으면 됩니다.
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": true,
"singleQuote": true
}설정을 차례대로 살펴본다면, trailingComma는 마지막에 콤마를 붙이느냐 설정하는 것입니다. tabWidth는 탭 사이즈를 2로 설정한다는 것입니다. semi는 마지막에 세미콜론을 붙이는지 여부이며, singleQuote은 홑 따옴표를 활용하느냐에 대한 여부 확인입니다. Prettier 설정 파일을 활용해서 Prettier 규칙을 생성할 수 있습니다. Prettier 설정에서도 이런 규칙을 적용할 수 있습니다.
Prettier 설정 파일 예시
VS Code를 활용하는 경우, Prettier를 따로 설정할 수 있습니다. 설정으로 들어갑니다.
VS Code의 설정으로 들어가는 단축키
윈도우, 리눅스 : Ctrl + ,
맥 : Cmd + ,
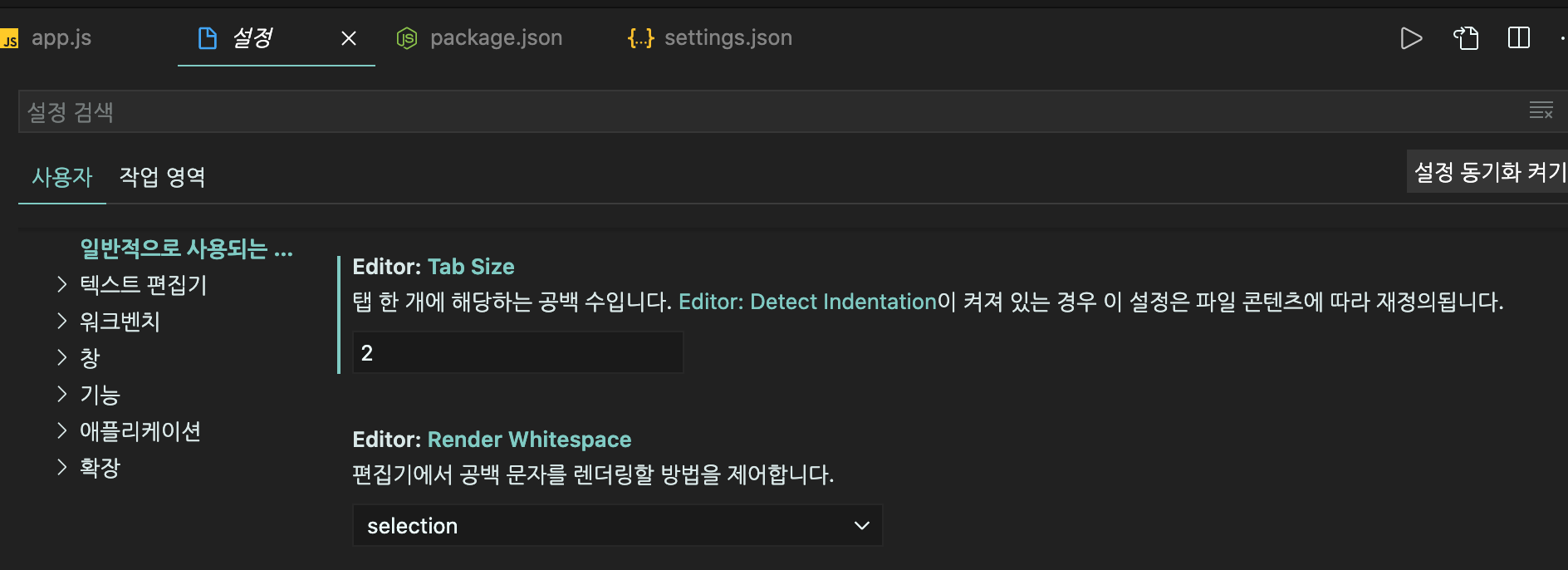
탭 사이즈는 2로 한다.
- VSCode의 Prettier 설정 등을 통해 탭 사이즈를 설정할 수 있습니다.

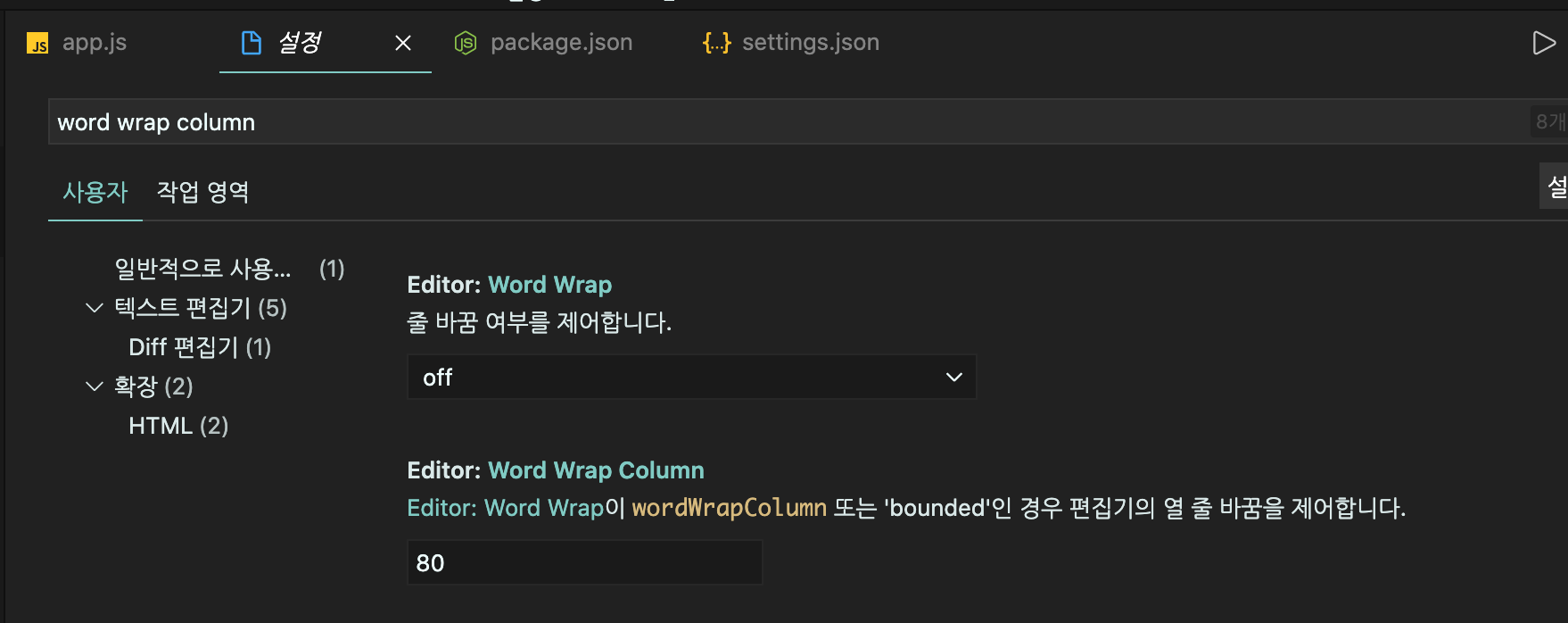
한 줄의 최대 길이는 80자로 제한한다.
- VSCode의 Prettier 설정 등을 통해 한 줄의 최대 길이 또한 설정할 수 있습니다.

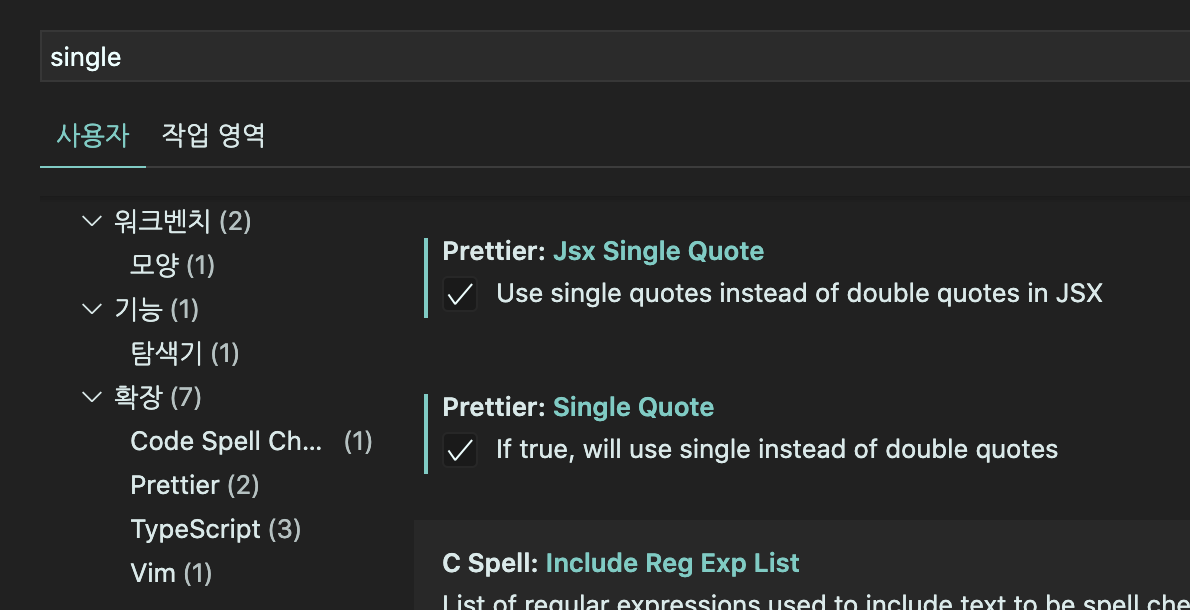
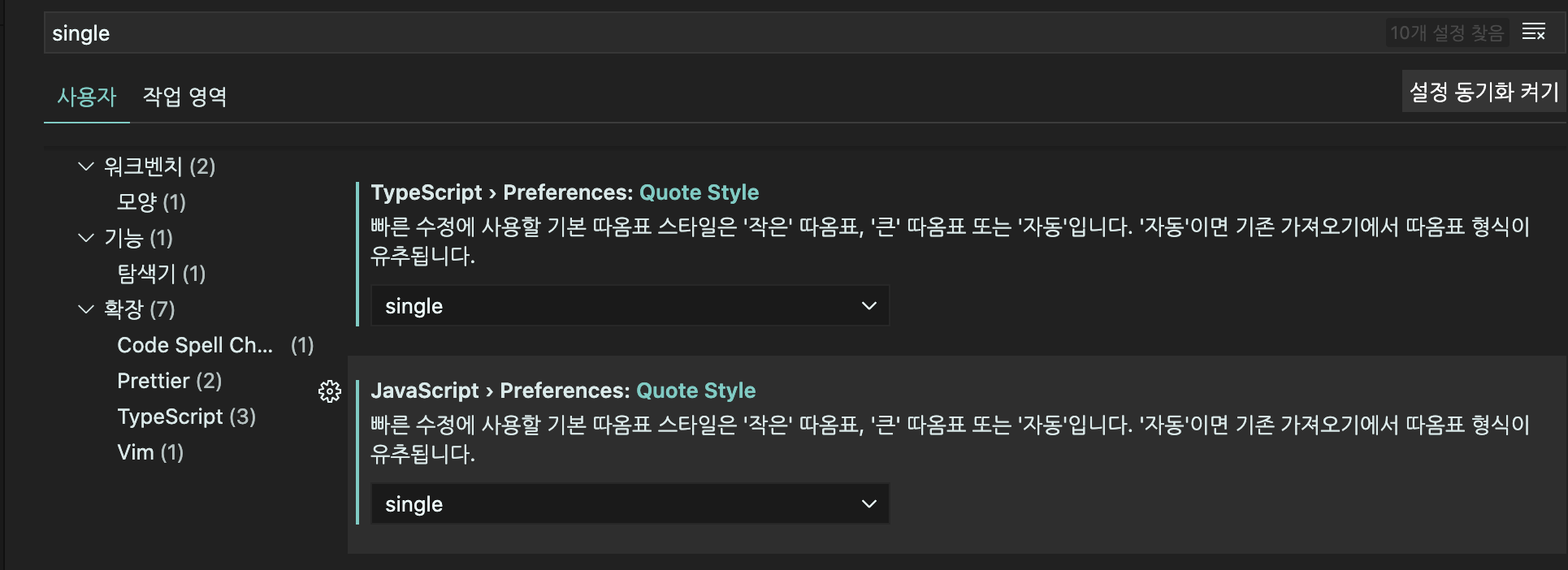
따옴표는 홑 따옴표로 한다.
- VSCode의 Prettier 설정 등을 통해 큰따옴표에서 홑 따옴표로 설정할 수 있다.


이 외에도 다양한 설정을 적용할 수 있습니다. Prettier 규칙들을 살펴보고 적용해보는 연습을 시간이 된다면 해보고 싶습니다.
Husky를 활용해 자동화하기
린트는 코딩할 때마다 수시로 실행해야 합니다. 이를 자동화할 수 있는 방법에 대해 알아봅시다.
Husky
Husky는 git에 어떤 명령이 실행될 때 같이 실행하게 할 수 있는 명령을 관리하는 도구입니다. git commit을 할 때, 코드가 제대로 고쳐졌는지 검사해서 자동으로 바꿔주는 역할을 합니다. Git 2.13.0 이상 버전을 지원합니다. 이를 활용하기 위해 먼저 패키지를 다운로드해야 합니다. 모듈을 설치하는 방법은 다음과 같습니다.
$ npm install husky --save-dev커밋되기 전에 어떤 걸 해야 할지 Husky에게 알려주려면 pacakge.json을 좀 만져야 합니다. 일단 Husky가 잘 작동하는지 살펴보기 위해 빈 커밋을 만들어 봅시다.
package.json
..., // 앞서 작성된 코드들
"husky": {
"hooks": {
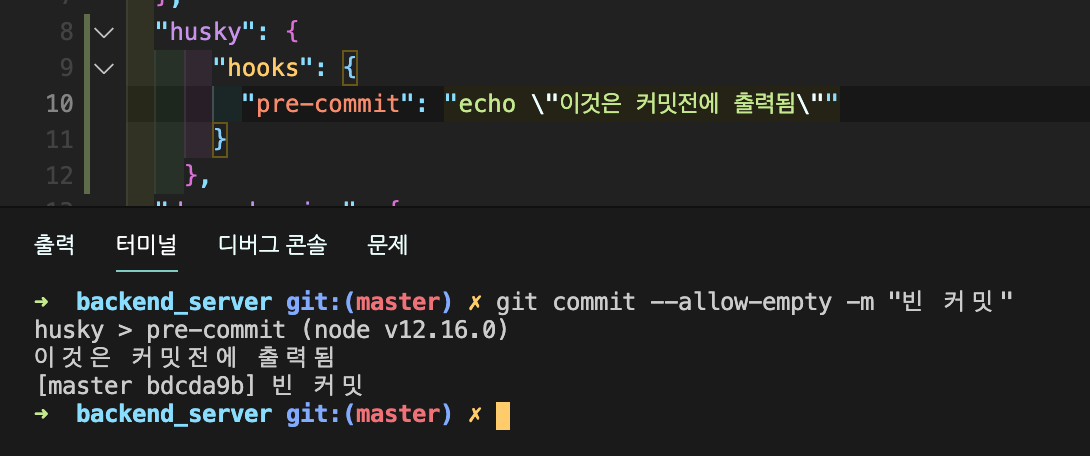
"pre-commit": "echo \"이것은 커밋전에 출력됨\""
}
}
... // 이어 작성될 코드들
훅이 제대로 동작하는지 빈 커밋을 만들어서, 작동시켜본 결과 pre-commit에 설정한 내용이 출력됐습니다. 출력 대신에 린트 명령어로 대체하면 커밋 메시지 작성 전에 린트를 수행할 수 있습니다.
..., // 앞서 작성된 코드들
"husky": {
"hooks": {
"pre-commit": "eslint . --fix && prettier --write"
}
},
... // 이어 작성될 코드들
이렇게 설정하면, 커밋할 때 등록해둔 명령어를 실행하고 자동으로 고쳐지지 않으면 에러를 띄워 커밋이 되지 않게 만들 수 있습니다. 만약 ESLint 수행 중 오류를 발견하면 커밋 과정은 취소됩니다. 여기서 eslint . --fix로는 현재 디렉토리의 모든 코드를 eslint를 사용해 자동으로 고친다는 의미입니다. 이 작업이 끝나면 prettier --write를 실행해 prettier 규칙을 적용한 뒤 자동으로 고칩니다. 이제 우리는 코드를 수정해야만 커밋할 수 있는 환경을 설정했습니다. 한편, 코드가 점점 많아지면 커밋 작성이 느려질 수 있습니다. 이때 커밋 시 변경된 파일만 린트로 검사하면 더 좋을 것이라 생각합니다. 이를 위한 도구를 소개합니다.
Lint-staged
Husky는 모든 코드를 다 검사합니다. 하지만 모든 코드를 검사하기에는 상당히 비효율적이라는 생각이 듭니다. 하지만 staging area에 들어간 코드들만 검사한다면 효율적으로 코드를 검사할 수 있습니다. 이를 위해서는 lint-staged라는 모듈을 설치해야 합니다.
$ npm install lint-staged --save-devHusky처럼 package.json에 어떤 걸 해야 할지 설명해줘야 합니다. package.json의 맨 뒤 내용을 다음과 같이 바꿔줍니다.
..., // 앞서 작성된 코드들
"lint-staged": {
"*.js": ["eslint . --fix", "prettier --write"]
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
... // 이어 작성될 코드들
내용이 변경된 파일 중에 .js 확장자로 끝나는 파일만 린트로 코드 검사를 수행합니다. 이렇게 설정하면, lint-staged를 활용할 수 있습니다. 즉 커밋 메시지 작성 전에 lint-staged를 실행합니다. 이제는 변경, 추가된 파일만 검사할 수 있습니다.


만약, next 인자를 활용하지 않는데, 쓰여있다면, ESLint가 이를 친절하게 알려주고, 만약 이를 고치지 않고 커밋을 하려 한다면, 커밋을 하지 못하도록 막습니다. 이를 통해 협업 과정에서 코드 품질을 높일 수 있습니다.
마치며
지금까지 ESLint와 Prettier, Husky와 Lint-staged를 사용해 코드의 스타일을 자동으로 검사하고 수정하는 방법에 대해 알아봤습니다. 정리를 하면서, 드디어 협업을 위한 준비를 할 수 있었습니다. 앞으로 각 옵션은 무엇이고, 플러그인은 왜 설치하는지 알아보는 연습을 하고 싶습니다. 하나하나 공부하다 보면, 언젠가는 익숙해지지 않을까 싶습니다. 더 협업을 잘하는 개발자가 되고 싶습니다.
참고
프론트엔드 개발환경의 이해: 린트
1. 배경 오래된 스웨터의 보푸라기 같은 것을 린트(Lint…
jeonghwan-kim.github.io
ESLint 조금 더 잘 활용하기
들어가며 안녕하세요. 카카오 FE플랫폼팀의 Joah입니다. 최근에 팀에서 사용하는 JavaScript 스타일 가이드를 개선하는 업무에 참여했습니다. 업무를 하며 스타일 가이드에서 사용하고 있는 ESLint에
tech.kakao.com
VS Code에서 ESlint와 Prettier 함께 사용하기
혼자서만 코드를 짜다가, 여러 사람과 프로젝트를 하다보면 여러 문제를 겪습니다. Git을 잘못 써서 사람들과 충돌이 생기기도 하고, 나와는 다른 방식으로 작성된 코드 때문에 두통이 생기기도
feynubrick.github.io
ESLint, Prettier Setting, 헤매지 말고 정확히 알고 설정하자.
ESLint, Prettier 관련해서 환경 세팅을 하면 항상 어쩔 땐 잘되고, 어쩔 땐 안되고... 구글링하면 그렇게 많이 나오는 방식들을 전부 해봐도 계속 안돼서 시간을 그렇게 버릴 때가 많았던 것 같다. 그
helloinyong.tistory.com
알아두면 쓸데있는 ESLint & Prettier 설정 방법 (feat.우아한테크코스)
VSCode에서 ESLint & Prettier 설정하기 (feat.우아한테크코스)
velog.io
ESLint, Prettier 살펴보기
오랜만에 개인 프로젝트를 시작하면서 프로젝트에 ESLint, Prettier 를 적용해 보기로 했습니다. 혼자 진행하는 프로젝트라 굳이 필요할까 싶지만, 항상 ESLint, Prettier의 도움을 받아왔기 때문에 막상
cresumerjang.github.io
ESLint, Prettier 프로젝트에 적용하기
12345678{ "scripts": { "check-conflict-formatting-rules": "npx eslint-config-prettier './src/**/*.{js,jsx,ts,tsx}'", "lint:fix": "eslint --fix './src/**/*.{js,jsx,ts,tsx}'", "prettier:fix": "prettier --write './src/**/*.{js,jsx,ts,tsx}'", "integrated-code-
cresumerjang.github.io
'개발 협업' 카테고리의 다른 글
| [협업] 협업을 위한 Git Flow 설정하기 (2) | 2020.12.19 |
|---|---|
| [협업] 협업을 위한 git 커밋컨벤션 설정하기 (12) | 2020.12.18 |

